vue3组合式api+ts,props嵌套传递,直接绑定到元素上,是响应式的嘛?
vue3组合式api+ts,props嵌套传递,没有用变量接收,直接绑定到元素上,当祖父级数据更新,父级和子级都会跟随响应式变化嘛?
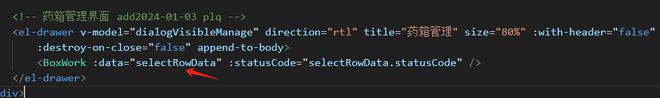
祖父级给父级组件绑定选中行的数据,如下:
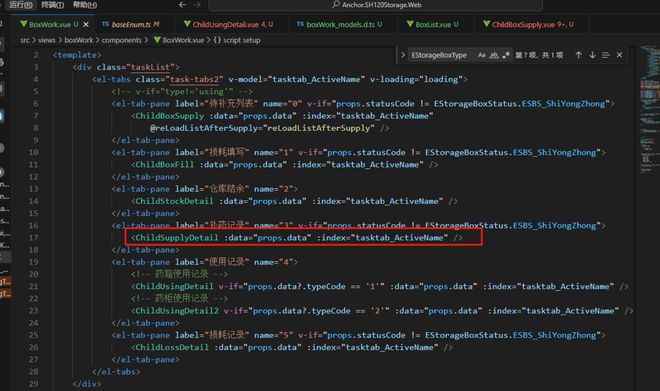
父级组件直接将props.data绑定给子级组件,如下:
当祖父级数据更新,父级和子级都会跟随响应式变化嘛?
我知道当后代组件用变量接收props传递数据时,需要侦听props,才能响应式,这种直接props直接绑定到元素上传递的,会响应式变化嘛
回答:
理解本身就有问题,并不是侦听 props,才能响应式
而是 props 内部是 reactive 实现的,本身是响应的,解构才会出现不响应的问题
莫名其妙的开发者喜欢用 watch 曲线救国
props 向下传递即可

回答:
子组件不用后代用,为什么不直接用provide/inject呢
以上是 vue3组合式api+ts,props嵌套传递,直接绑定到元素上,是响应式的嘛? 的全部内容, 来源链接: utcz.com/p/935291.html