如何解决Vue项目中文本翻译插件i18n-ally不生效问题?
vuevscode 插件 i18n Ally 不生效
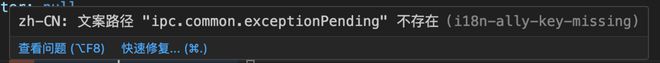
报错如下
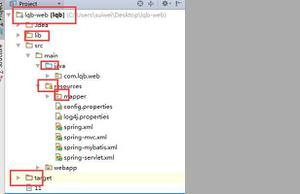
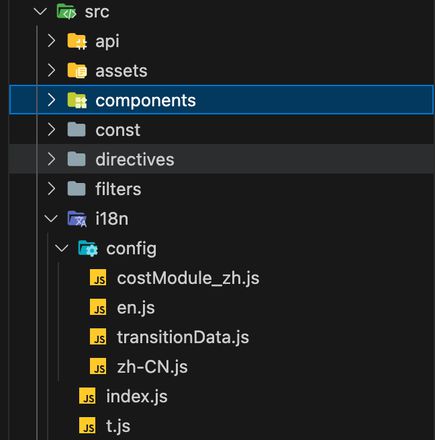
代码目录
我的配置
"i18n-ally.localesPaths": [ "src/i18n/", // 替换为你项目中的locale路径
],
"i18n-ally.keystyle": "nested",
"i18n-ally.sortKeys": true,
"i18n-ally.namespace": true,
"i18n-ally.enabledParsers": ["ts", "yaml", "js"],
"i18n-ally.sourceLanguage": "en",
"i18n-ally.displayLanguage": "zh-CN",
"i18n-ally.enabledFrameworks": [
"vue"
]
查了下网上的说法 都是 json 翻译文件,不知道如何针对 js 翻译文件做配置?
请求遇到过类似问题的大佬~
回答:
vscode 调取命令行,输入 i18n, i18n-ally 有一个命令,自动查找文案文件,你调用试下
以上是 如何解决Vue项目中文本翻译插件i18n-ally不生效问题? 的全部内容, 来源链接: utcz.com/p/935292.html