如何使 VS Code 在自动保存后立即执行自动格式化?
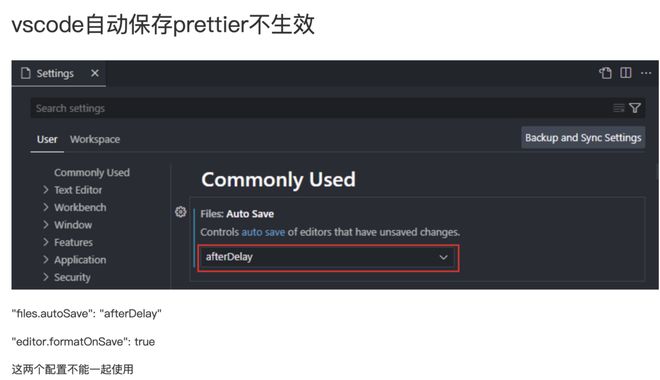
vscode自动保存选afterDelay时自动格式化不生效
这是我目前的配置
{ "editor.fontSize": 20, // 编辑器字体大小
"terminal.integrated.fontSize": 18, // terminal 框的字体大小
"editor.tabSize": 2, // Tab 的大小 2个空格
"editor.formatOnSave": true, // 保存是格式化
"prettier.singleQuote": true, // 单引号
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.format.enable": true,
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue",
"typescript",
"typescriptreact"
]
}
{
"editor.formatOnSave": true,
}
希望图中这两项能同时起作用
回答:
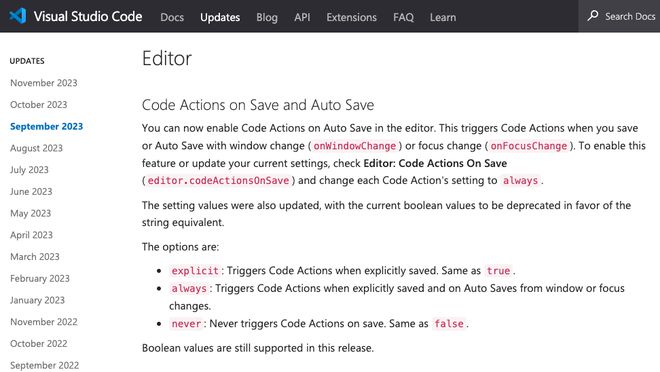
需要将 codeActionOnSave 设置为 always,同时将 autoSave 设置为 onFocusChange 或者 onWindowChange。
{ "files.autoSave": "onFocusChange",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "always"
}
}

相关链接:
vscode 官方文档
codeActionOnSave 不适用于焦点丢失时的保存
回答:

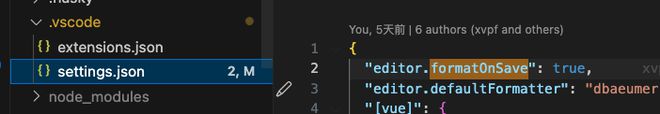
在你的项目根目录新建.vscode文件夹,新建settings.json
写入
{ "editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
回答:
自动格式化是我在任何多人参与的项目启动时都要禁止的,这操作会造成海量的代码冲突,可能会导致你的一周五天的工作中一两天都在处理冲突……
回答:
设置 搜索Format On Save 
提一嘴
虽然自己开发的时候保存自动格式化很舒服
但是多人开发的时候 就容易造成被格式化的代码行 提交记录都指向你
反正这样挺容易背锅的
即使没人说你 看着也挺不得劲的
以上是 如何使 VS Code 在自动保存后立即执行自动格式化? 的全部内容, 来源链接: utcz.com/p/935287.html








