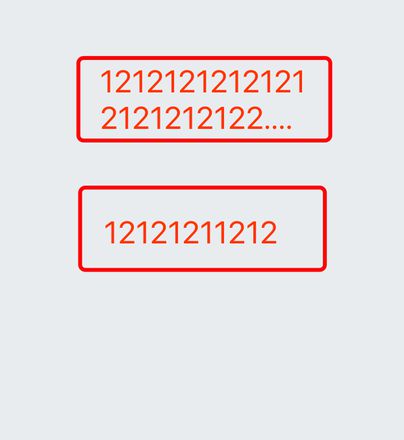
想请教各位巨佬一个布局如图,div宽高都固定,怎么在第二行超出时显示....?
想请教各位巨佬一个布局如图,div宽高都固定,怎么在第二行超出时显示....
div宽高都固定,怎么在第二行超出时显示....
回答:
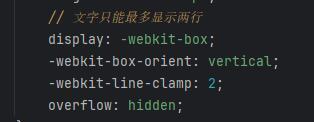
多行文本...用这个就行了
<div class="text"> 浮动元素是如何定位的
正如我们前面提到的那样,当一个元素浮动之后,它会被移出正常的文档流,然后向左或者向右平移,一直平移直到碰到了所处的容器的边框,或者碰到另外一个浮动的元素。
</div>
<style>
.text {
width: 200px;
height: 38px;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}
</style>
回答:
除了前面大佬提到的方式之外,如果有兼容上的考虑,可以尝试用js实现.
文字行高是可以知道的,可以计算文本的实际高度,这样如果超出了两行,文本总高度肯定大于行高*2,这个时候减少文字数量1位,重复这个过程直到展示的文本刚好满足两行+'...'
回答:
老弟,时代变了。赶紧用上ai辅助吧。只要写一句描述,下面的它会帮你搞掂。
推荐GitHub Copilot ,或者CodeGeeX
以上是 想请教各位巨佬一个布局如图,div宽高都固定,怎么在第二行超出时显示....? 的全部内容, 来源链接: utcz.com/p/935205.html