图标在Divi子主题中无法正确显示
我正在一个网站上工作(使用Divi), 并且在激活子主题时图标无法正确显示。
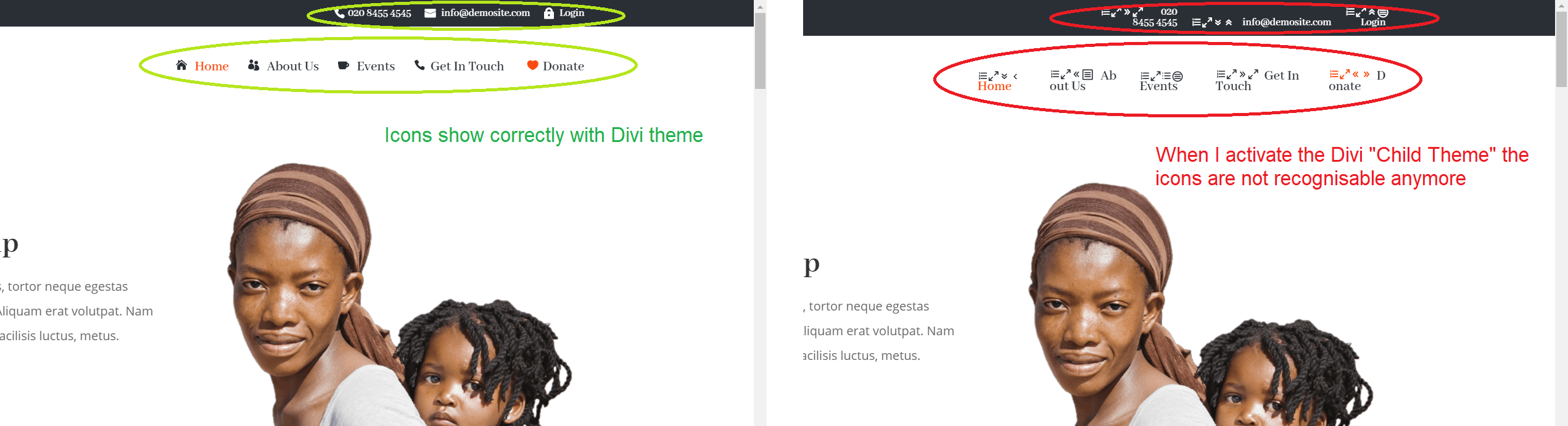
我附上一张照片以显示我遇到的问题:

这仅在激活子主题时发生, 当我返回Divi主题时, 一切恢复正常。
附加信息:
- 我为子主题使用了Divi子主题生成器。
- 我为图标使用了CSS和Elegant Themes图标代码。
这是我用于图标的CSS的示例:
.menu-donate:before { font-family: 'ETmodules';
content: "\e089";
color: #2a2f36;
margin-right: 6px;
margin-top: -2px;
float: left;
}
如何使图标与Divi子主题兼容?
提前致谢
#1
我发现, 激活子主题后, 更改了CSS, 并从” \ e089″中删除了” \”。
我重新添加了” \”, 它可以正常工作。
#2
检查你的开发者控制台, 以获取未正确加载的脚本/ css。
#3
我在Divi子主题中没有出现图标时也遇到了类似的问题。我发现对我有用的解决方案是:将以下内容放入你的.htaccess文件:
# ----------------------------------------------------------------------# Webfont access
# ----------------------------------------------------------------------
# Allow access from all domains for webfonts.
# Alternatively you could only whitelist your
# subdomains like "subdomain.example.com".
<IfModule mod_headers.c>
<FilesMatch "\.(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
</IfModule>
以上是 图标在Divi子主题中无法正确显示 的全部内容, 来源链接: utcz.com/p/200681.html