在vue项目中如何将自己开发的组件放到当前项目中的node_modules包中呢?放进去的组件版本号如何设置呢?
在vue项目中如何将自己开发的组件放到当前项目中的node_modules包中呢?放进去的组件版本号如何设置呢?
回答:
先发到NPM上去, 参考:
https://www.cnblogs.com/xiaohuizhang/p/15308132.html
https://juejin.cn/post/7088609251924377637
回答:
你的项目package.json 是管理依赖的。是要你自己安装 npm install 安装的。
在node_modules每个包里也是有package.json,里面有信息是告诉编辑器你引入的时候入口是哪个文件,还有写插件所依赖的插件。
最好的方法就是,单独打包发布。
1、发布到NPM上去上去,然后安装。
2、发布到自己建的私有NPM仓库。
手动加的话不是不行,但很费事,你不但要写插件,还要自己配置package.json。
最好自己单独打包,不打也行。
举个例子。
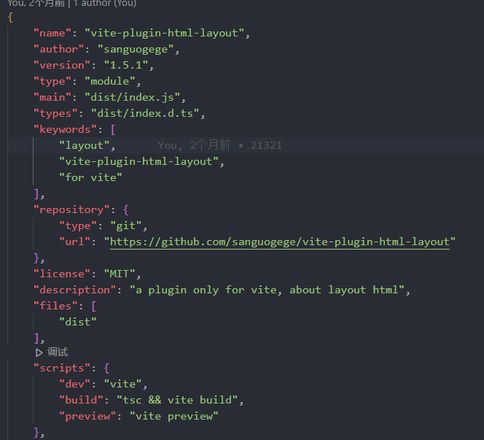
这是写的一个插件的包的package.json。
这里要写name、version、type(模块)、main(入口文件)、types(ts声明)、files(指定目录)。
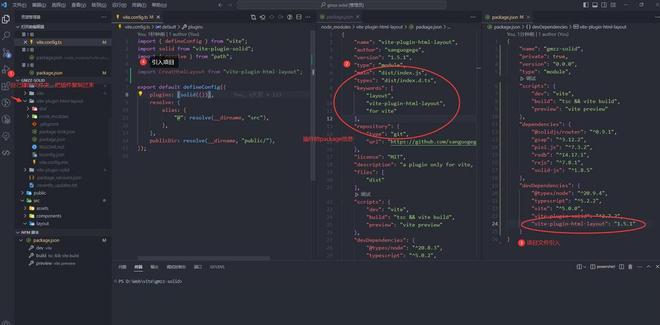
然后在node_modules新建文件夹,名字和name一致。把你写的插件整个复制进来,然后再文件夹里建一个package.json,填写以上信息。因为我写的是ts,所以files必须引入的打包后的dist文件。如果你不用ts开发,你的插件在哪个文件就用那个files。

然后就可以用了。
PS: 附整个package.json以供参考
{ "name": "vite-plugin-html-layout",
"author": "sanguogege",
"version": "1.5.1",
"type": "module",
"main": "dist/index.js",
"types": "dist/index.d.ts",
"keywords": [
"layout",
"vite-plugin-html-layout",
"for vite"
],
"repository": {
"type": "git",
"url": "https://github.com/sanguogege/vite-plugin-html-layout"
},
"license": "MIT",
"description": "a plugin only for vite, about layout html",
"files": [
"src"
],
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"preview": "vite preview"
},
"devDependencies": {
"@types/node": "^20.8.3",
"typescript": "^5.0.2",
"vite": "^4.4.5"
},
"dependencies": {
"handlebars": "^4.7.8",
"parse5": "^7.1.2",
"vite-plugin-dts": "^3.6.0"
}
}
回答:
直接 npm install <path/to/package> 就可以了。至于版本号,因为本地磁盘上只有这一个版本的代码,所以版本号是恒定的,为 <path/to/package>/package.json 中设置的版本号。
参见:npm-install | npm Docs、package.json | npm Docs
当然,也可以使用 npm link
如果必须要支持多版本,就考虑发布私有包吧。
回答:
首先,要将自己做的组件,单独一个工程。
做成 npm 的包。 发布到 npm 上或者发布到自己公司的私服。
npm 官方有 npm 包开发的文章。
第二个问题。 package 的版本管理。
npm 的版本号为 X.Y.Z 这种格式,并且 X、Y、Z 均为正整数并且不断递增。
X 表示大版本(major)、
Y 表示小版本(minor)、
Z 表示补丁版本(patch)
每次,publish 包体,npm 必须不能等同于上次发包的包体。 所以, npm 针对当前的规则提供了,快捷变更版本好的命令。
大版本: npm version major
小版本: npm version minor
补丁版本: npm version patch
回答:
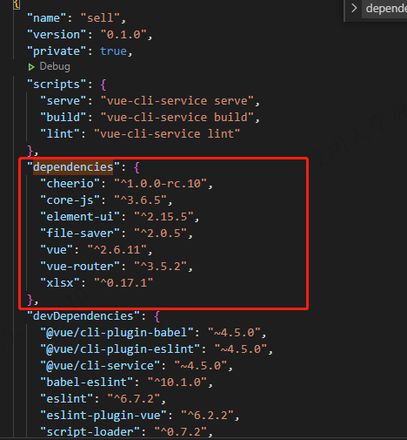
你通过npm下载的包是有自带版本号的,这个版本号是npm上传的时候必填的,也就是上传时的package.json中的版本信息
{ "name": "dc-vant-form",
"version": "1.0.0",
"description": "小程序自定义表单",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "DCodes-wangfan",
"license": "ISC",
"miniprogram": "src"
}
version字段就是版本号,下载好的文件在node_modules里面,如果是小程序,在npm i 之后你需要构建npm,然后在miniprogram_npm文件夹下可以找到你装好的包
回答:
不想发 npm 仓库,可以建在自己公司的git代码仓库中,作为一个独立的工具管理;或者你这种只针对单个项目,可以在当前项目建一个文件夹,在 package.json 中作为依赖引入。
方案一、git仓库
git仓库引用,地址可以有两种形式
- git+<你的代码仓库地址>#分支名称,
如:git+http://git.example.com/path/reposity#master
如果需要帐号密码的,形式是这样:git+http://username:password@git.example.com/path/reposity#master
2.使用tag标签版本
如:git+http://git.example.com/path/reposity#1.0.0
在 package.json 中使用,my-plugins 就是你的依赖名
dependencies: { "my-plugins": "git+你的代码仓库地址#master"
}
实际的例子
"any-ui": "git+http://127.0.0.1:8080/front/any-ui.git#master"
方案二、本地项目中建文件夹
项目结构 | ----- my-plugins // 你的插件文件夹
| ----- src
| ----- package.json
# package.json 中引用
dependencies: {
"my-plugins": "file:./my-plugins"
}
这样你使用 npm i ,依赖就会被安装到项目的 node_modules 中,就可以直接使用了
以上是 在vue项目中如何将自己开发的组件放到当前项目中的node_modules包中呢?放进去的组件版本号如何设置呢? 的全部内容, 来源链接: utcz.com/p/935191.html









