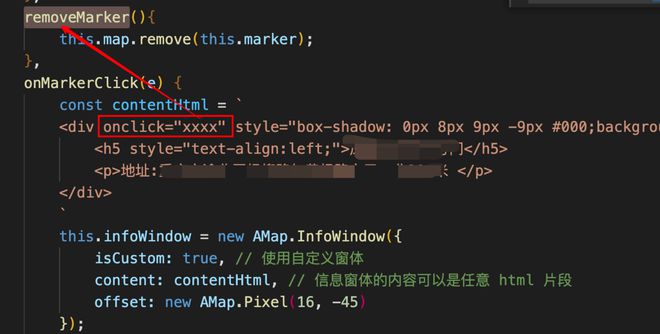
onclick 点击拿到removeMarker的方法?
onclick点击怎样才能拿到removeMarker这个方法?

回答:
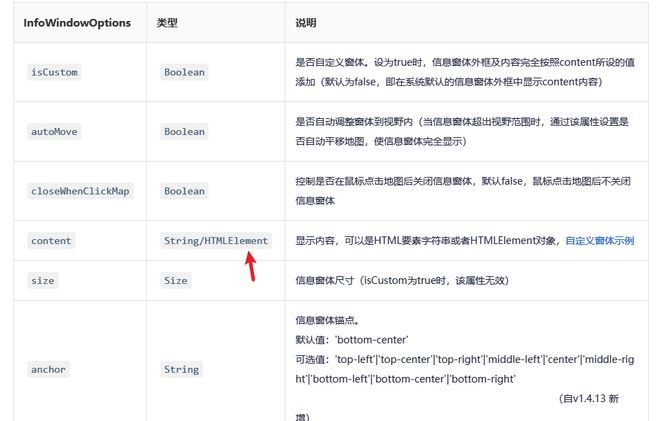
看文档里面这个参数还可以是 HTMLElement,那我更建议你传一个 HTMLElement 过去。

创建一个 DOM 对象,然后绑定事件
function createElementFromHTML(htmlString) { var div = document.createElement('div');
div.innerHTML = htmlString.trim();
return div.firstElementChild;
}
const el = createElementFromHTML(contentHtml)
el.addEventListener('click', () => {
this.removeMarker();
})
...
content: el,
...
- javascript - Creating a new DOM element from an HTML string using built-in DOM methods or Prototype - Stack Overflow
官方的示例里面也是类似的做法。
- 自定义样式信息窗体-信息窗体-示例中心-JS API 示例 | 高德地图API
以上是 onclick 点击拿到removeMarker的方法? 的全部内容, 来源链接: utcz.com/p/935192.html