vue如何实现公共拦截器前面加一个接口请求?
如何实现在vue封装的公共接口请求前面再加一个请求?
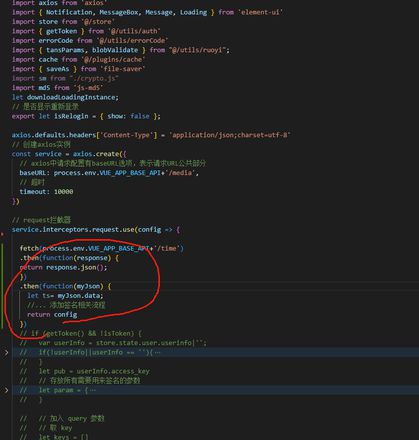
需求的场景是这样的,前端在调用后台接口的时候,在验证时间戳的时候发现前端获取的本地时间戳和后台的对应不上,那么为了解决这个问题,后台提出的方案是前端每请求一个接口前,先调一次获取后台时间戳的接口,然后等接口返回时间戳后再将该时间戳放到需要请求的接口参数里面去参与验证...我尝试了在公共拦截器里面config前面加了一个原生请求,代码思路大概如下图所示:
但是运行起来会报错,报错的信息是在axios组件里面打印的,大致就是config这个对象是个undefined。正常请求config是公共拦截器里面return过去的那个config对象
回答:
用async/await语法写
回答:
前端发送请求时候获取时间戳,http传到后端,考虑到网络的原因,应该会有多少毫秒的误差。你们后台设置一个阈值。如果差值过来。不知道你们想干啥?
回答:
axios.interceptors.request.use(config => { return new Promise((resolve, reject) => {
fetch(`${process.env.VUE_APP_BASE_API}/time`)
.then(response => response.json())
.then(myJson => {
config.headers['X-Timestamp'] = myJson.timestamp; // 设时间戳的字段是'timestamp'
resolve(config);
}).catch(error => {
reject(error);
});
});
}, error => {
return Promise.reject(error);
});
以上是 vue如何实现公共拦截器前面加一个接口请求? 的全部内容, 来源链接: utcz.com/p/935174.html







