设计一个弹框,右击某行弹出且有初始值?
弹窗:
<el-dialog class="editForm"
title="编辑"
:visible.sync="dialogFormVisible"
@open="openDialog"
@close="resetForm"
>
<el-form
:inline="true"
:model="editForm"
:rules="editFormRules"
ref="ruleForm"
label-width="140px"
label-position="left"
>
<template
v-for="(item, index) in cols.filter(
(item) => item.prop !== 'usestate' && item.prop !== 'recordtime'
)"
>
<!-- 不需要参与循环的字段有 usestate,recordtime -->
<!-- 在循环时需要额外做显示处理的由 shiftplancount,desc -->
<el-form-item :label="item.label" :prop="item.prop" :key="index">
<template
v-if="item.prop !== 'shiftplancount' && item.prop !== 'desc'"
>
<el-input v-model="editForm[item.prop]"></el-input>
</template>
<template v-else-if="item.prop === 'shiftplancount'">
<el-select v-model="editForm.shiftplancount" placeholder="请选择">
<el-option label="111" value="s1"></el-option>
</el-select>
</template>
</el-form-item>
</template>
<el-form-item label="备注" style="display: block" prop="desc">
<el-input type="textarea" v-model="editForm.desc"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="submitEditForm(editForm)"
>确 定</el-button
>
</div>
</el-dialog>
右击鼠标,触发弹框,且将当前右击行的内容赋值给表单,作为初始值显示
rightClick(row, column, event) { this.openDialog(row);
this.dialogFormVisible = true;
},
resetForm() {
this.$refs.ruleForm.resetFields();
},
openDialog(val) {
this.editForm = val
},
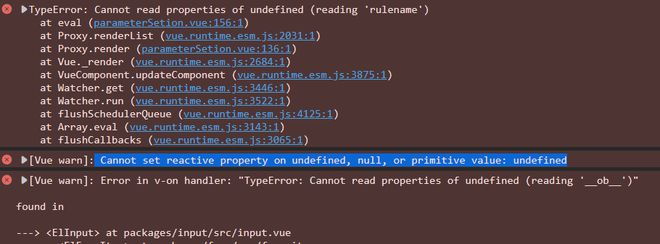
弹窗弹出后,显示内容为初始值,但是点击内容编辑报错不能对未知对象渲染。存储表单的数据已经绑定到数据节点了,后来加了$nextTickt,也不对。
回答:
用深拷贝试试:
rightClick(row, column, event) { this.openDialog(row);
this.dialogFormVisible = true;
},
resetForm() {
this.$refs.ruleForm.resetFields();
},
openDialog(val) {
this.$nextTick(() => {
this.editForm = JSON.parse(JSON.stringify(val)); // 用深拷贝
});
},
以上是 设计一个弹框,右击某行弹出且有初始值? 的全部内容, 来源链接: utcz.com/p/935153.html