使用vite构建vue2项目报错,为何?
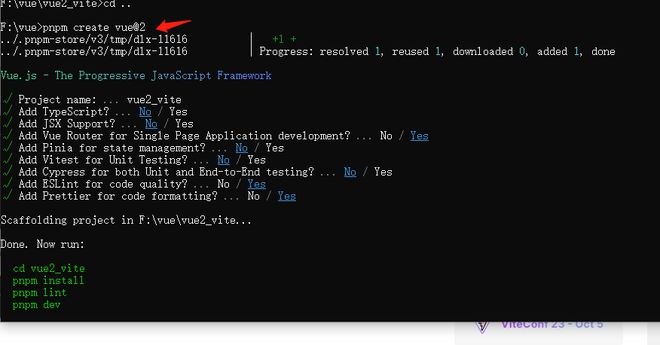
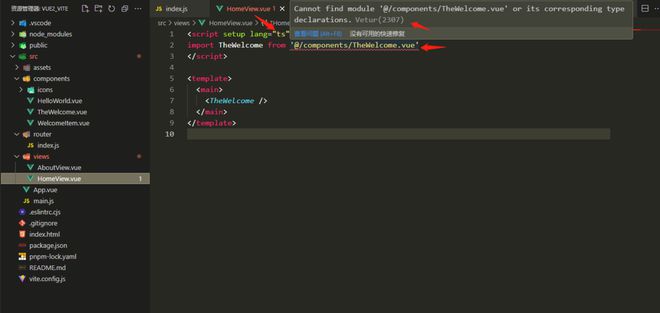
使用vite官方命令pnpm create vue@legacy构建vue2项目发现安装完成后在src/views/HomeView.vue页面里面写的有lang=ts,那么问题来了,我构建项目的时候全程都没选择要使用ts啊,为什么这里会出现lang=ts?这是bug吗?我上网查了下说是要按Volar插件来调式,我按了也没消除这个高亮错误提示,问题是我构建至始至终都没按过ts啊,我选择使用的技术栈是vue+vite+js,这里为什么会出现lang=ts尼?还有就是vite构建vue2没发现有css预处理器插件安装选项(难道需要单独自己按的吗),还是说安装姿势不对?有遇到同样情况的没有,来交流下,最后吐槽下,思否发疑问类帖必须强制加反问号?不然连贴都发不出来。。这机制不友好

回答:
create-vue@2的router模板文件里确实是写了ts,应该是个bug,这个文件已经两年没有修改过了
https://github.com/vuejs/create-vue/blob/bef9f17bb8ffaff56a0439ecadef8763325afa72/template/code/router/src/views/HomeView.vue
回答:
- 这确实不该出现,我提交了一个 issue,可以关注后续会不会得到修复。
预处理器需要自己解决,只要安装对应的核心包即可。如:
pnpm i sass
为什么不提供预处理器模版?这方面要是写进去,程序要复杂一些,也不是像 Vue-Router 那样是自家产业链,就算了,初始模版统一使用 css,不管你用什么预处理器,都能跑得起来。
以上是 使用vite构建vue2项目报错,为何? 的全部内容, 来源链接: utcz.com/p/935131.html








