MacOS 下的VScode无法使用 command + 单击自定义组件名跳转到对应的 .vue 文件如何解决?
问题描述
对于同一项目,在 Windows10 下是使用 ctrl+单击 可以跳转到对应的 .vue 文件。但是在MacOS下却无效。例如我定义了一个 BasePagination.vue 这个组件并使用 unplugin-vue-components 插件自动注册注册该组件。项目可以正常运行,但是唯独在 MacOS 下无法使用 command+单击 跳转。
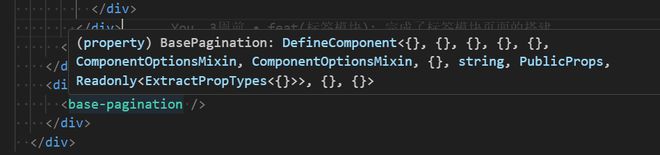
Windows:
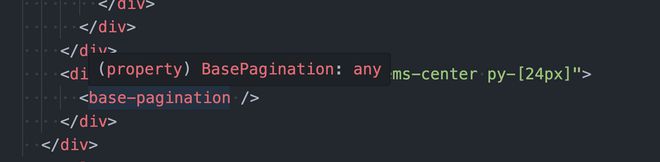
MacOS:
尝试过的方法
- 重装 VScode
- 只安装 Vue 相关的 VScode 插件
- 重启电脑
- 删除 node_modules 重新下载项目依赖
开发环境
- MacOS Ventura 13.6
- VScode 1.84.0 (arm)
- PNPM 8.10.2
- Node.js 20.9.0
- Vue 3.3.4
- TypeScript 5.1.6
- unplugin-vue-components 0.25.2
回答:
问题解决了,是 Vue Language Features (Volar) 插件版本的问题 1.8.22 版本存在BUG,无法显示自定义组件的类型. 将版本降到 1.8.11 即可
以上是 MacOS 下的VScode无法使用 command + 单击自定义组件名跳转到对应的 .vue 文件如何解决? 的全部内容, 来源链接: utcz.com/p/935130.html