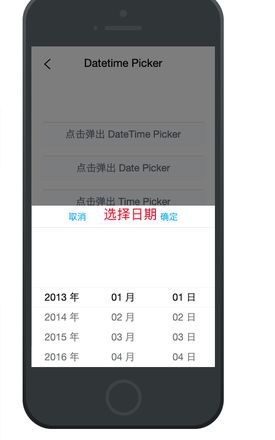
h5 mint-ui 手机页面 用了 Datetime picker组件,怎么在头部中间位置加上‘选择日期’文案??
<mt-datetime-picker ref="datetimePicker"
v-model="date"
type="date"
@confirm="dateConfirmed"
@cancel="dateCancel">
</mt-datetime-picker>

回答:
使用伪元素加下就行了
.picker-toolbar:before { content: '选择日期';
position: absolute;
left: 50%;
top: 10px;
transform: translate(-50%);
color: red;
}
以上是 h5 mint-ui 手机页面 用了 Datetime picker组件,怎么在头部中间位置加上‘选择日期’文案?? 的全部内容, 来源链接: utcz.com/p/935085.html






