vue3项目中使用vue-pdf 报错TypeError: h is not a function 报错Vue is not a constructor?
前提:一不小心搭建了vue3项目,vue-pdf最新版本为4.2.0,不是针对vue3构建的
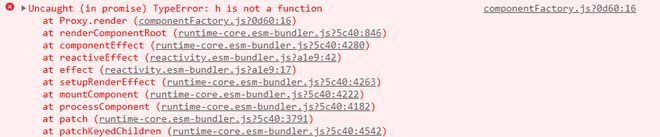
问题1:TypeError: h is not a function
原因:h在vue3的render函数中不再以参数形式出现,需要手动导入
解决:将vue-pdf中的render: function (h)替换为render: function (),
然后手动导入import { h } from 'vue'
在vue-pdf的依赖vue-resize-sensor中同样将render: function(create)替换为render: function(),
然后手动导入import { h as create } from 'vue'
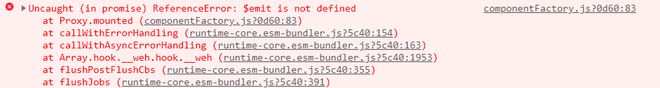
问题2:ReferenceError: $emit is not defined
解决:npm install vue-happy-bus --save,
然后手动导入import { $on, $emit } from 'vue-happy-bus'.
this.$on替换为$on,this.$emit替换为$emit
问题3:修改了vue-pdf和vue-resize-sensor中的源码如何上传到自己的项目
解决:npm install patch-package --save-dev,
npx patch-package vue-pdf
npx patch-package vue-resize-sensor
修改package.json
"scripts": {
"serve": "vue-cli-service serve","build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"postinstall": "patch-package"//增加这个命令
},
遗留问题:引入vue-happy-bus报错Vue is not a constructor
回答:
https://segmentfault.com/a/1190000039858927
以上是 vue3项目中使用vue-pdf 报错TypeError: h is not a function 报错Vue is not a constructor? 的全部内容, 来源链接: utcz.com/p/935084.html







