vue 路由的 meta 如何根据接口动态设置?
比如我要进入一个详情页面,进入前的参数只有 id 值
我要通过这个id去查询详情接口,并把返回的详情中的名称设置为路由的 meta 中的title
此时我要如何实现?
回答:
补充新回答
组件内
routeTo:null //data定义
watch: { $route: {
handler(to, form) {
this.routeTo = to;
console.log(to);
console.log(form);
},
immediate: true
}
}
获取到name 调用routeTo修改
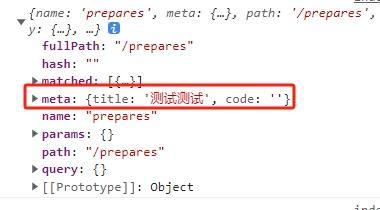
setTimeout(()=>{ this.routeTo.meta.title='测试测试';
console.log(this.$route)
},1000)

旧回答
跳转详情时把要改的名字带上去
this.$router.push({ path: 'xxxxx',
query: {name}//name就是你要显示的名字
});
然后在路由文件里改
{ path: 'xxxxx',
name: 'xx',
component: 'xxxxx',
meta: {
title: '',
},
beforeEnter: (to, from, next) => {
to.meta.title = to.query.name ? `${to.query.name}` : '通用名字';
next()
},
},
以上是 vue 路由的 meta 如何根据接口动态设置? 的全部内容, 来源链接: utcz.com/p/935060.html