vue自定义树形组件,如何实现这种特殊的连线?
https://codesandbox.io/s/keen-artem-4kg2c3?file=/src/componen...
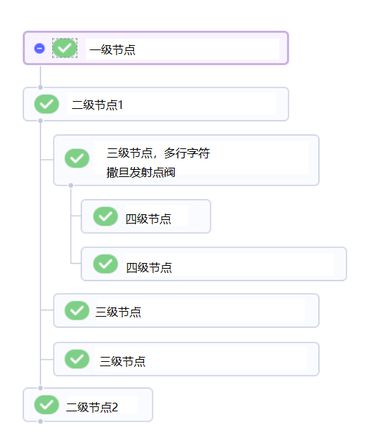
参考效果(节点内容内容忽略,主要是“连接线”):

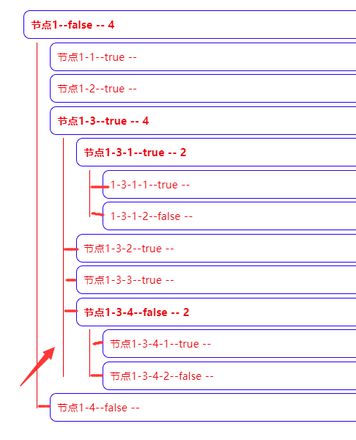
当前样式,正常的链接线都有点问题,中间节点躲出来一截不知怎么处理。

回答:
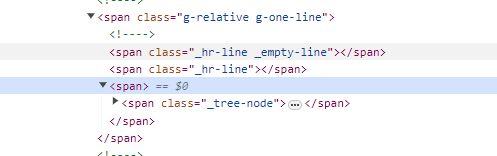
DOM 节点结构设计问题
连接线分为横向连接线跟纵向连接线
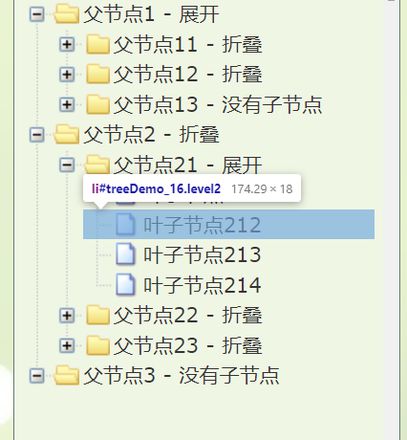
可以设计在一起,比如 ztree、antDesign tree 

,也可以分成两个dom 放在节点内部跟外部

回答:
codepen 上有人做出来了,参考下,主要还是 css 的实现
https://codepen.io/bisserof/pen/nrMveb
以上是 vue自定义树形组件,如何实现这种特殊的连线? 的全部内容, 来源链接: utcz.com/p/935021.html








