vue2+element-ui项目中使用远程搜索组件进行选择框单选后再次点击选择框进行输入后如何紧跟在之前选中的值后进行搜索?
我在vue2+element-ui项目中使用了element-ui中的远程搜索组件,通过选择框输入的值调接口获取模糊匹配的数据后进行下拉框选择。这里是单选,选中下拉框中的内容后我希望再次点击选择框紧跟在已经选择的值后进行输入。但是当我点击选择框进行输入时组件会默认将之前已经选择的值赋值给占位符然后清空掉。我尝试改动源码关闭默认的这一行为但是没有成功。各位大佬有没有什么好的解决办法。
<el-select v-model="threeVal" filterable remote reserve-keyword placeholder="请输入关键词" :remote-method="remoteMethod" :loading="loading" @change="handleBrandChange">
<el-option v-for="item in options" :key="item.classificationId" :label="item.classificationName"
:value="item.classificationId">
</el-option>
</el-select>

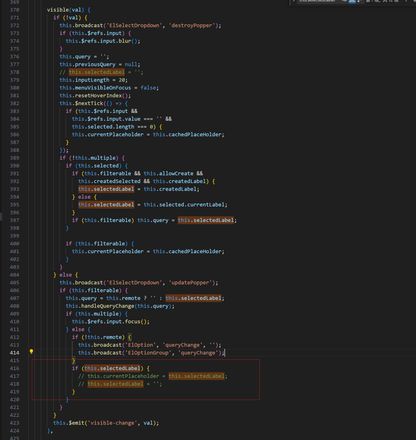
我修改的源码所在的路径信息
上述修改后重启项目后,选中值后再次点击输入框后之前选中的值还是赋值了占位符然后被清掉了
回答:
你想要的组件是不是 autocomplete 自动补全啊?
https://element.eleme.io/#/zh-CN/component/input#autocomplete...
以上是 vue2+element-ui项目中使用远程搜索组件进行选择框单选后再次点击选择框进行输入后如何紧跟在之前选中的值后进行搜索? 的全部内容, 来源链接: utcz.com/p/934988.html









