vue路由跳转问题?
const newRoute = { path: '/new-route',
component: () => import('@/views/helpPreview/index.vue'),
};
this.$router.addRoute(newRoute);
this.$router.push({path: '/new-route', query:{item:item}})
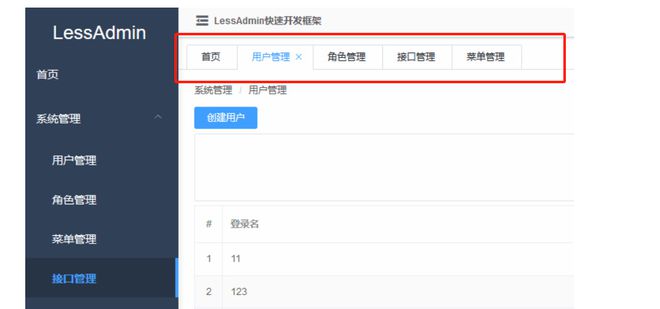
在组件内部新增路由,并且跳转到这个路由,在vue系统的路由标签页中显示组件,为什么这种方式不显示呢?
vue系统标签页
回答:
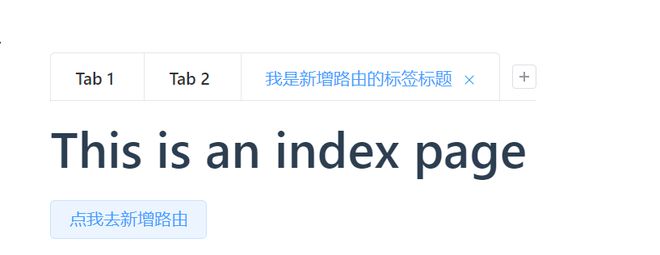
试试这个demo,我从element-ui官网借鉴写的:
https://element.eleme.cn/#/zh-CN/component/tabs
<script>export default {
data() {
return {
editableTabsValue: '2',
editableTabs: [{
title: 'Tab 1',
name: '1',
content: 'Tab 1 content'
}, {
title: 'Tab 2',
name: '2',
content: 'Tab 2 content'
}],
tabIndex: 2
}
},
methods: {
handleTabsEdit(targetName, action) {
if (action === 'add') {
let newTabName = ++this.tabIndex + '';
this.editableTabs.push({
title: 'New Tab',
name: newTabName,
content: 'New Tab content'
});
this.editableTabsValue = newTabName;
}
if (action === 'remove') {
let tabs = this.editableTabs;
let activeName = this.editableTabsValue;
if (activeName === targetName) {
tabs.forEach((tab, index) => {
if (tab.name === targetName) {
let nextTab = tabs[index + 1] || tabs[index - 1];
if (nextTab) {
activeName = nextTab.name;
}
}
});
}
this.editableTabsValue = activeName;
this.editableTabs = tabs.filter(tab => tab.name !== targetName);
}
},
goToNewRoute() {
let router = this.$router;
const newRoute = {
path: '/new-route',
component: () => import('@/views/index.vue'),
};
router.addRoute(newRoute);
let newTabName = ++this.tabIndex + '';
this.editableTabs.push({
title: '我是新增路由的标签标题',
name: newTabName,
});
this.editableTabsValue = newTabName;
router.push({ path: '/new-route', query: { item: "参数值" } });
}
}
}
</script>
<template>
<div class="greetings">
<el-tabs v-model="editableTabsValue" type="card" editable @edit="handleTabsEdit">
<el-tab-pane :key="item.name" v-for="(item, index) in editableTabs" :label="item.title" :name="item.name">
<div v-if="item.content">
{{ item.content }}
</div>
<router-view></router-view>
</el-tab-pane>
</el-tabs>
<el-button @click="goToNewRoute">点我去新增路由</el-button>
</div>
</template>
<style lang="css" scoped>
h1 {
font-weight: 500;
font-size: 2.6rem;
top: -10px;
}
h3 {
font-size: 1.2rem;
}
.greetings h1,
.greetings h3 {
text-align: center;
}
@media (min-width: 1024px) {
.greetings h1,
.greetings h3 {
text-align: left;
}
}
</style>

============我是分割线==================
以上是 vue路由跳转问题? 的全部内容, 来源链接: utcz.com/p/934959.html









