vue项目启动完成后,浏览器访问无响应,浏览器控制台报错是什么情况?
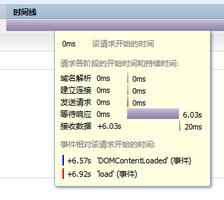
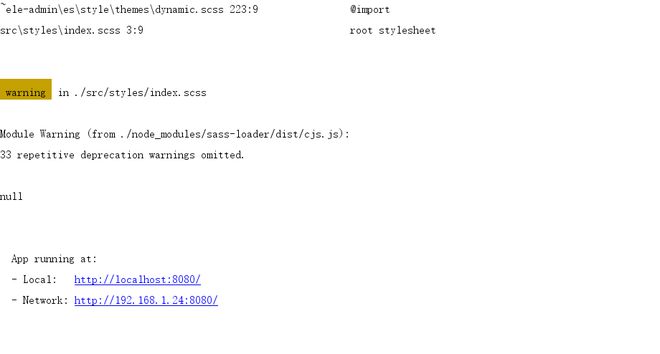
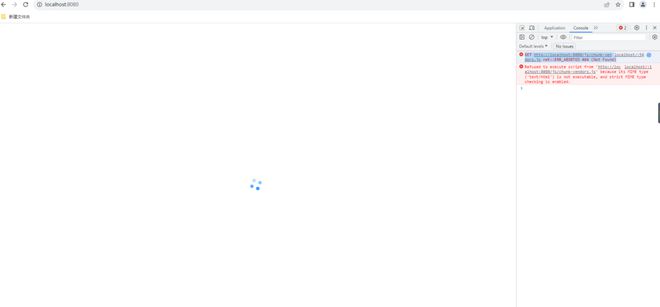
vue项目npm run dev正常启动无报错,但浏览器访问时总是停留在加载页面,浏览器控制台报错,这种情况经常发生,有时候重启几次就好了


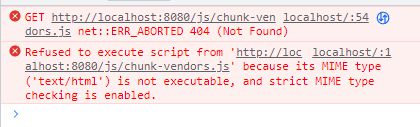
GET http://localhost:8080/js/chunk-vendors.js net::ERR_ABORTED 404 (Not Found)----------
Refused to execute script from 'http://localhost:8080/js/chunk-vendors.js' because its MIME type ('text/html') is not executable, and strict MIME type checking is enabled.
vue.config.js
const CompressionWebpackPlugin = require('compression-webpack-plugin');const { transformElementScss } = require('ele-admin/lib/utils/dynamic-theme');
module.exports = {
productionSourceMap: false,
configureWebpack: {
performance: {
maxAssetSize: 2000000,
maxEntrypointSize: 2000000
}
},
chainWebpack(config) {
config.plugins.delete('prefetch');
if (process.env.NODE_ENV !== 'development') {
// gzip 压缩
config.plugin('compressionPlugin').use(
new CompressionWebpackPlugin({
test: /\.(js|css|html)$/,
threshold: 10240
})
);
}
},
css: {
loaderOptions: {
sass: {
sassOptions: {
outputStyle: 'expanded',
importer: transformElementScss()
}
}
}
}
};
回答:
暂时解决了,卸载node.js,重新装了个最新版的node-v18.17.1-x64
回答:
没有找到/js/chunk-vendors.js文件,然后重定向到了index.html文件,提示MIME类型错误。确定下运行后你的chunk-vendors.js文件所在位置
以上是 vue项目启动完成后,浏览器访问无响应,浏览器控制台报错是什么情况? 的全部内容, 来源链接: utcz.com/p/934903.html