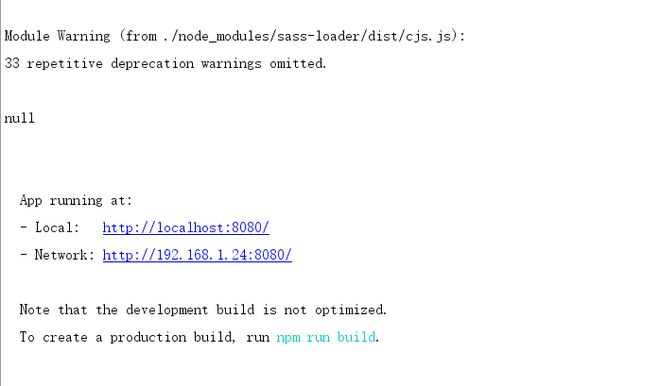
vue项目报错无法正常访问GET http://localhost:8080/js/chunk-vendors.js net::ERR_ABORTED 404 (Not Found) 如何解决?
项目运行正常,浏览器访问不了项目
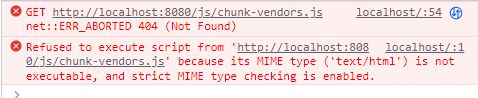
- GET http://localhost:8080/js/chunk-vendors.js net::ERR_ABORTED 404 (Not Found)
- Refused to execute script from 'http://localhost:8080/js/chunk-vendors.js' because its MIME type ('text/html') is not executable, and strict MIME type checking is enabled.



vue.config.js
const CompressionWebpackPlugin = require('compression-webpack-plugin');const { transformElementScss } = require('ele-admin/lib/utils/dynamic-theme');
module.exports = {
productionSourceMap: false,
configureWebpack: {
performance: {
maxAssetSize: 2000000,
maxEntrypointSize: 2000000
}
},
chainWebpack(config) {
config.plugins.delete('prefetch');
if (process.env.NODE_ENV !== 'development') {
// gzip 压缩
config.plugin('compressionPlugin').use(
new CompressionWebpackPlugin({
test: /\.(js|css|html)$/,
threshold: 10240
})
);
}
},
css: {
loaderOptions: {
sass: {
sassOptions: {
outputStyle: 'expanded',
importer: transformElementScss()
}
}
}
}
};
浏览器显示是404,但是新窗口打开能获取到

回答:
是不是地址错误,
特别是公共路径的配置
一般静态资源不是 static/** 这样的吗?
感觉你的提问也有问题,
一般 404 就是当前地址没有,
不管啥原因,就是文件没拿到,
关键是后面 because its not mime type **
我也是网上查了之后发现的类似问题
回答:
暂时解决了,卸载node.js,重新装了个最新版的node-v18.17.1-x64
以上是 vue项目报错无法正常访问GET http://localhost:8080/js/chunk-vendors.js net::ERR_ABORTED 404 (Not Found) 如何解决? 的全部内容, 来源链接: utcz.com/p/934902.html






