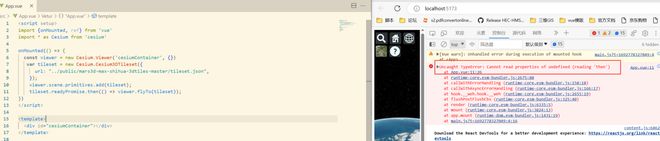
使用vue和cesium加载3dtiles时,提Cannot read properties of undefined (reading 'then')?
<script setup>import {onMounted, ref} from 'vue'
import * as Cesium from 'cesium'
onMounted(() => {
const viewer = new Cesium.Viewer('cesiumContainer', {})
var tileset = new Cesium.Cesium3DTileset({
url: "../public/mars3d-max-shihua-3dtiles-master/tileset.json",
});
viewer.scene.primitives.add(tileset);
tileset.readyPromise.then(() => viewer.flyTo(tileset));
})
</script>
<template>
<div id="cesiumContainer"></div>
</template>
<style scoped>
#cesiumContainer {
width: 100vw;
height: 100vh;
}
</style>

报错:Uncaught TypeError: Cannot read properties of undefined (reading 'then')
文件位于App.vue
新人上路,请大佬不吝赐教!
回答:
看一下这个PR里面的示例? ? Deprecate ready promises by ggetz · Pull Request #11059 · CesiumGS/cesium
Before
const tileset = scene.primitives.add(new Cesium.Cesium3DTileset({
url: Cesium.IonResource.fromAssetId(1240402),
})
);
tileset.readyPromise
.then(function (tileset) {
viewer.zoomTo(
tileset,
new Cesium.HeadingPitchRange(
0.5,
-0.2,
tileset.boundingSphere.radius * 4.0
)
);
})
.catch(function (error) {
console.log(error);
});
After
try {const tileset = await Cesium3DTileset.fromUrl(Cesium.IonResource.fromAssetId(1240402));
scene.primitives.add(tileset);
viewer.zoomTo(
tileset,
new Cesium.HeadingPitchRange(
0.5,
-0.2,
tileset.boundingSphere.radius * 4.0
)
);
} catch (error) {
console.log(error)
}
以上是 使用vue和cesium加载3dtiles时,提Cannot read properties of undefined (reading 'then')? 的全部内容, 来源链接: utcz.com/p/934824.html







