echart横向柱图鼠标hover底部bar消失的问题?
在线demo
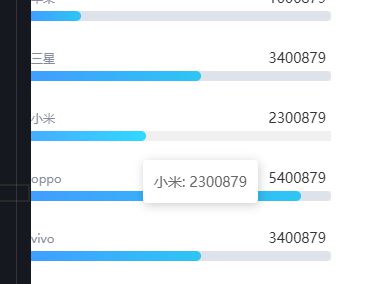
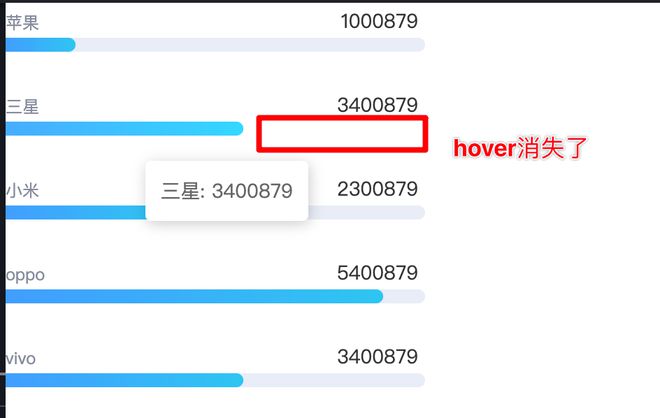
鼠标悬停在任意一个bar上,底部的bar会消失。怎么配置让底部bar背景颜色一直存在。
回答:
问题解决了,我发现问题的关键是hover悬停颜色变化,于是找到了emphasis这个配置。
emphasis: { itemStyle: {
color: '#E8EDF7'
}
}
设置hover悬停的颜色,和bar的颜色一样就可以了。
回答:
demo:
https://echarts.apache.org/examples/zh/editor.html?c=bar-back...
重要的是这个backgroundStyle和showBackground:
series: [ {
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}
]
以上是 echart横向柱图鼠标hover底部bar消失的问题? 的全部内容, 来源链接: utcz.com/p/934820.html