vue 多语言 外挂 JSON文件?
需求: 需要将多语言JSON文件外挂, 翻译人员将翻译好的多语言文件替换对应文件 前端不需要在打包更新 即可看到效果
之前的处理方案, 之前多语言文件是 JS 格式 定义了一个全局变量  如 ZHJSON 然后在 index.html 中引入
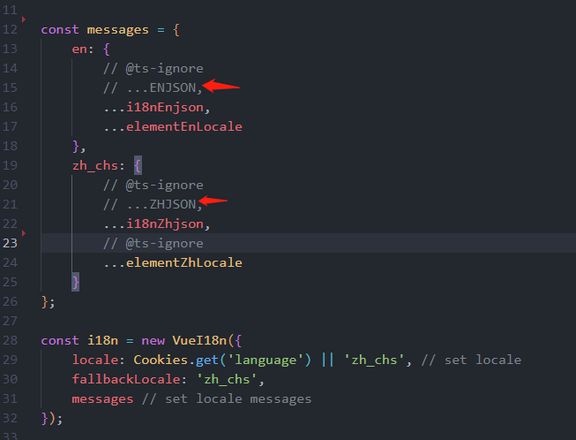
如 ZHJSON 然后在 index.html 中引入  然后i18n注册词条用的是全局变量
然后i18n注册词条用的是全局变量  。按照这种方案可以实现 替换掉public/lang 下的语言包即可实现 刷新页面看到词条变化 无需打包更新
。按照这种方案可以实现 替换掉public/lang 下的语言包即可实现 刷新页面看到词条变化 无需打包更新
现在多语言文件需要是 JSON 文件 求问 index.html 里怎么引入对应多语言JSON文件 既可实现需求??
回答:
可以尝试使用 Vue I18n 的 延迟加载翻译 功能,将 json 文件放在 public 目录下然后动态 import() 即可。
const messages = await import("/public/locales/zh.json");或者可以通过网络请求获取 json 文件
const response = await fetch("/public/locales/zh.json");const messages = await response.json();
- Vue I18n 9.x Lazy loading
- Vue I18n 8.x 延迟加载翻译
回答:
题主是用的 i18n 吧?直接导入 json 就行了
import Vue from 'vue'import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: 'zh',
messages: {
en: require('./locales/en.json'),
zh: require('./locales/zh.json')
}
})
new Vue({
i18n,
}).$mount('#app')
回答:
en: await (await fetch('/path/to/en.json')).json()回答:
把 JSON 当作数据,动态加载就好了,甚至可以根据用户的个性化选项,或者浏览器默认语言来选择加载的语言资源(每种语言一个 JSON)。
以上是 vue 多语言 外挂 JSON文件? 的全部内容, 来源链接: utcz.com/p/934781.html