如何实现动态表格布局?
就是现在要想实现动态表格布局,数据是根据后端传来的数据显示的,需要将相同的行和列进行动态合并用el-row和el-col,但是后台返回的数据都是一条一条独立的,我现在想将数据进行更改
"trContentVOList": [ {
"jieguo": "√",
"jianyanxiangmu": "1)锅炉日常运行记录是否齐全",
"beizhu": "备注",
"jianyanneirong1": "null",
"jianyanneirong": "安全管理情况"
},
{
"jieguo": "√",
"jianyanxiangmu": "2)锅炉图样、产品质量说明书、使用说明书、检验证书、检验报告及维修、改造资料是否齐全",
"beizhu": "null",
"jianyanneirong1": "null",
"jianyanneirong": "安全管理情况"
},
{
"jieguo": "---",
"jianyanxiangmu": "3)上次检验报告中所提出的问题是否解决",
"beizhu": "null",
"jianyanneirong1": "null",
"jianyanneirong": "安全管理情况"
},
{
"jieguo": "√",
"jianyanxiangmu": "1)测温仪表的量程与其检测的温度范围的匹配情况",
"beizhu": "null",
"jianyanneirong1": "温度测量装置",
"jianyanneirong": "安全附件和仪表"
},
{
"jieguo": "√",
"jianyanxiangmu": "2)测温仪表的外观情况",
"beizhu": "null",
"jianyanneirong1": "温度测量装置",
"jianyanneirong": "安全附件和仪表"
},
{
"jieguo": "√",
"jianyanxiangmu": "3)温度仪表是否在检验或校准有效期内",
"beizhu": "null",
"jianyanneirong1": "温度测量装置",
"jianyanneirong": "安全附件和仪表"
},
{
"jieguo": "√",
"jianyanxiangmu": "4)螺纹固定的测温元件的泄漏情况",
"beizhu": "null",
"jianyanneirong1": "温度测量装置",
"jianyanneirong": "安全附件和仪表"
},
{
"jieguo": "√",
"jianyanxiangmu": "1)安全阀是否在检验有效期",
"beizhu": "null",
"jianyanneirong1": "安全阀",
"jianyanneirong": "安全附件和仪表"
},
{
"jieguo": "√",
"jianyanxiangmu": "2)安全阀阀体和法兰面是否泄漏",
"beizhu": "null",
"jianyanneirong1": "安全阀",
"jianyanneirong": "安全附件和仪表"
}"
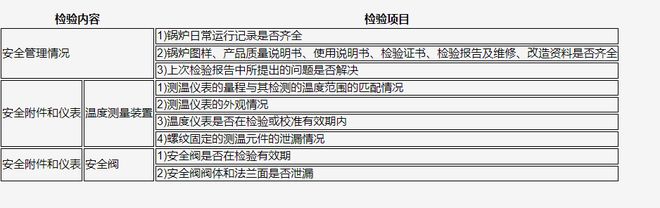
下面是我想要实现的功能图片
回答:
随便写了一下没有怎么写样式,可以根据我的代码调整一个样式
<template> <table>
<thead>
<tr>
<th colspan="2">检验内容</th>
<th>检验项目</th>
</tr>
</thead>
<tbody>
<tr v-for="(item, index) in data" :key="index">
<td v-if="item.jianyanneirong" :colspan="item.jianyanneirong1 === 'null' ? 2 : 1" :rowspan="item.row">
{{ item.jianyanneirong }}
</td>
<td v-if="item.jianyanneirong1 !== 'null'" :rowspan="item.row">
{{ item.jianyanneirong1 }}
</td>
<td>{{ item.jianyanxiangmu }}</td>
</tr>
</tbody>
</table>
</template>
<script>
export default {
data() {
return {
data: [{
'jieguo': '√',
'jianyanxiangmu': '1)锅炉日常运行记录是否齐全',
'beizhu': '备注',
'jianyanneirong1': 'null',
'jianyanneirong': '安全管理情况'
},
{
'jieguo': '√',
'jianyanxiangmu': '2)锅炉图样、产品质量说明书、使用说明书、检验证书、检验报告及维修、改造资料是否齐全',
'beizhu': 'null',
'jianyanneirong1': 'null',
'jianyanneirong': '安全管理情况'
},
{
'jieguo': '---',
'jianyanxiangmu': '3)上次检验报告中所提出的问题是否解决',
'beizhu': 'null',
'jianyanneirong1': 'null',
'jianyanneirong': '安全管理情况'
},
{
'jieguo': '√',
'jianyanxiangmu': '1)测温仪表的量程与其检测的温度范围的匹配情况',
'beizhu': 'null',
'jianyanneirong1': '温度测量装置',
'jianyanneirong': '安全附件和仪表'
},
{
'jieguo': '√',
'jianyanxiangmu': '2)测温仪表的外观情况',
'beizhu': 'null',
'jianyanneirong1': '温度测量装置',
'jianyanneirong': '安全附件和仪表'
},
{
'jieguo': '√',
'jianyanxiangmu': '3)温度仪表是否在检验或校准有效期内',
'beizhu': 'null',
'jianyanneirong1': '温度测量装置',
'jianyanneirong': '安全附件和仪表'
},
{
'jieguo': '√',
'jianyanxiangmu': '4)螺纹固定的测温元件的泄漏情况',
'beizhu': 'null',
'jianyanneirong1': '温度测量装置',
'jianyanneirong': '安全附件和仪表'
},
{
'jieguo': '√',
'jianyanxiangmu': '1)安全阀是否在检验有效期',
'beizhu': 'null',
'jianyanneirong1': '安全阀',
'jianyanneirong': '安全附件和仪表'
},
{
'jieguo': '√',
'jianyanxiangmu': '2)安全阀阀体和法兰面是否泄漏',
'beizhu': 'null',
'jianyanneirong1': '安全阀',
'jianyanneirong': '安全附件和仪表'
}]
}
},
created() {
const obj = {}
this.data = this.data.map((item) => {
console.log(obj[item.jianyanneirong + item.jianyanneirong1], 'obj[item.jianyanneirong + item.jianyanneirong1]')
if (obj[item.jianyanneirong + item.jianyanneirong1]) {
obj[item.jianyanneirong + item.jianyanneirong1] = ++obj[item.jianyanneirong + item.jianyanneirong1]
item.jianyanneirong = ''
item.jianyanneirong1 = 'null'
} else {
obj[item.jianyanneirong + item.jianyanneirong1] = 1
}
console.log(obj, item.jianyanneirong, item, 'item')
return item
})
this.data = this.data.map(item => {
if (obj[item.jianyanneirong + item.jianyanneirong1]) { item.row = obj[item.jianyanneirong + item.jianyanneirong1] }
return item
})
console.log(this.data, 'data')
}
}
</script>
<style lang="scss" scoped>
table {
margin-top: 100px;
}
td {
border: 1px solid #000;
}
</style>

以上是 如何实现动态表格布局? 的全部内容, 来源链接: utcz.com/p/934782.html





