vue router 路由路径参数,页面刷新空白?
router配置
{ path: '/app/:id',
name: 'share',
component: () => import('@/views/share/Share.vue'),
},
点击进去页面时
this.$router.push(`/app/${data.id}`)这样点击后页面会出现但是刷新或者跳转别的路由会报错
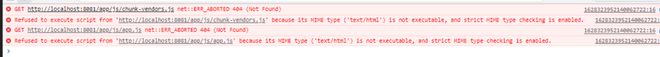
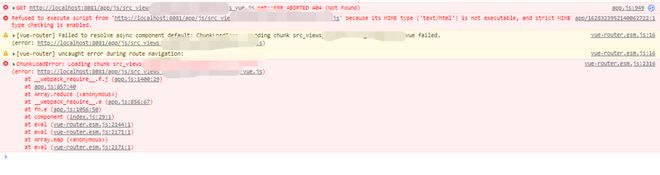
刷新报错:
跳转其他路由报错:
如何解决?
回答:
可能是路由/app和js路径/app冲突
你把路由app换个名字试试
回答:
我也遇到同样的问题,原因是由于使用了路径参数后刷新页面,文件的请求路径发生了变化
比如原本为:192.168.0.1/js/main.js
刷新变成了:192.168.0.1/当前模块名/js/main.js
我将webpack的publicPath改为'/'后解决了(之前并未配置publicPath)
以上是 vue router 路由路径参数,页面刷新空白? 的全部内容, 来源链接: utcz.com/p/934771.html









