vue实现组织结构拓扑图有什么好的方法么?
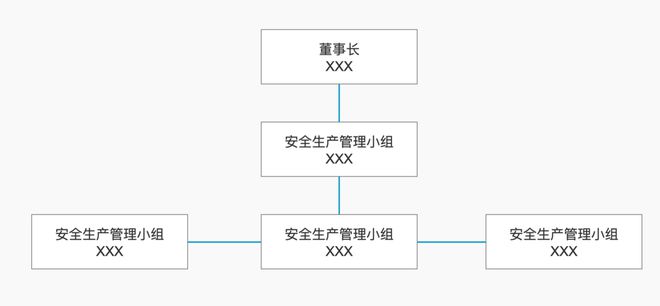
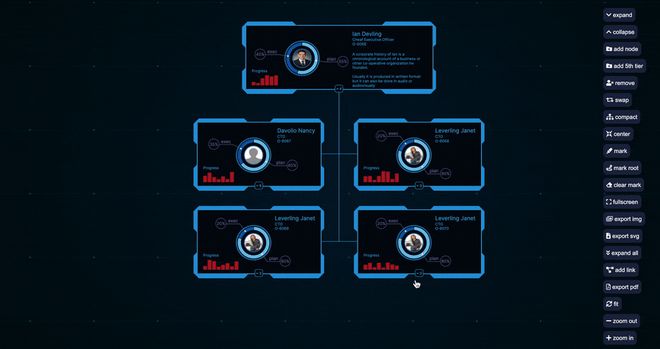
 这种的,可以编辑
这种的,可以编辑
回答:
参考这篇文章:vue3使用orgchart
官方文档:OrgChart
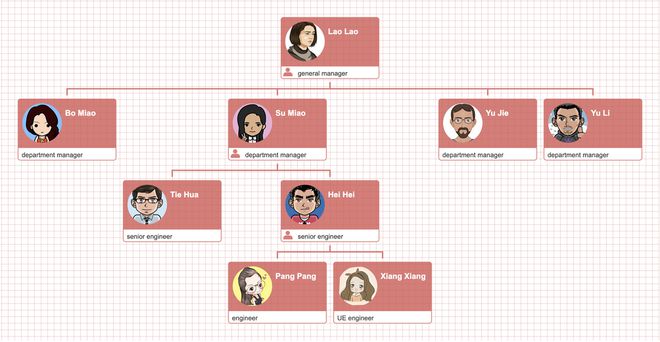
官方示例:
<template> <div>
<organization-chart :datasource="ds"></organization-chart>
</div>
</template>
<script>
import Vue from 'vue'
import OrganizationChart from 'vue-organization-chart'
import 'vue-organization-chart/dist/orgchart.css'
export default {
components: {
OrganizationChart
},
data () {
return {
ds: {
'id': '1',
'name': 'Lao Lao',
'title': 'general manager',
'children': [
{ 'id': '2', 'name': 'Bo Miao', 'title': 'department manager' },
{ 'id': '3', 'name': 'Su Miao', 'title': 'department manager',
'children': [
{ 'id': '4', 'name': 'Tie Hua', 'title': 'senior engineer' },
{ 'id': '5', 'name': 'Hei Hei', 'title': 'senior engineer',
'children': [
{ 'id': '6', 'name': 'Pang Pang', 'title': 'engineer' },
{ 'id': '7', 'name': 'Xiang Xiang', 'title': 'UE engineer' }
]
}
]
},
{ 'id': '8', 'name': 'Hong Miao', 'title': 'department manager' },
{ 'id': '9', 'name': 'Chun Miao', 'title': 'department manager' }
]
}
}
}
}
</script>

2.vue-d3-org-chart:
以上是 vue实现组织结构拓扑图有什么好的方法么? 的全部内容, 来源链接: utcz.com/p/934749.html