
Vue组织架构图组件
vue-tree-chart:deciduous_tree: Vue2树形图组件安装npm i vue-tree-chart --save使用in template:<TreeChart :json="treeData" />in script:import TreeChart from "vue-tree-chart";export default { components: { TreeChart }, data() { return { treeData: { ... } }...
2024-01-10
基于Vue制作组织架构树组件
由于公司业务需求,需要开发一个展示组织架构的树组件(公司的项目是基于Vue)。在GitHub上找了半天,这类组件不多,也没有符合业务需求的组件,所以决定自己造轮子!分析既然是树,那么每个节点都应该是相同的组件节点下面套节点,所以节点组件应该是一个 递归组件那么,问题来了。递...
2024-01-10
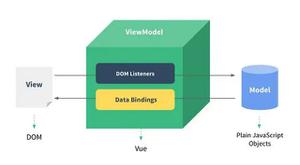
前后端分离架构图以及vue的简介
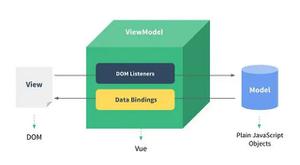
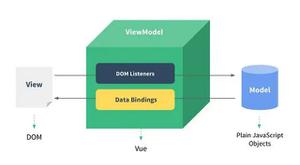
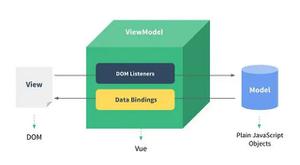
架构图前后端分离总架构图 前端架构设计图 MVVM架构模式MVVM的简介MVVM 由 Model,View,ViewModel 三部分构成,Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;View 代表UI 组件,它负责将数据模型转化成UI 展现出来,ViewModel 是一个同步View 和 Model的对象。在MVVM架构下,View 和 Model...
2024-01-10
vue实现组织结构拓扑图有什么好的方法么?
这种的,可以编辑回答:参考这篇文章:vue3使用orgchart官方文档:OrgChart官方示例:<template> <div> <organization-chart :datasource="ds"></organization-chart> </div></template><script> import Vue from 'vue' import Org...
2024-02-25
Vue.js递归组件实现组织架构树和选人功能
大家好!先上图看看本次案例的整体效果。浪奔,浪流,万里涛涛江水永不休。如果在jq时代来实这个功能简直有些噩梦了,但是自从前端思想发展到现在的以MVVM为主流的大背景下,来实现一个这样繁杂的功能简直不能容易太多。下面就手把手带您一步步拨开这个案例的层层迷雾。实现步骤如下:1....
2024-01-10
【前端】Vue实现树状图/组织架构图/用例图
1、使用vue-org-treevue-org-tree2、使用relation-graphrelation-graph可在线配置预览...
2024-01-10
vue 里的代码该如何组织
element-ui 的后台,vue 是版本 2。//...methods: { showDialog1() { // ... // 弹出第一个窗口,有确认和取消按钮 }, showDialog2() { // ... // 弹出第二个窗口,有确认和取消按钮 }, showDialog3() ...
2024-02-21
vue-tree 组织架构图/树形图自动生成(含添加、删除、修改)
这个组件是在一个githup项目上增加了一些功能原项目地址:https://github.com/tower1229/Vue-Tree-Chart建议把整个安装包下载下来,写成组件使用.这样方便定制自己的业务需求原项目效果图 修改后效果...
2024-01-10
vue2.0源码分析之理解响应式架构
分享前啰嗦我之前介绍过vue1.0如何实现observer和watcher。本想继续写下去,可是vue2.0横空出世..所以直接看vue2.0吧。这篇文章在公司分享过,终于写出来了。我们采用用最精简的代码,还原vue2.0响应式架构实现以前写的那篇 vue 源码分析之如何实现 observer 和 watcher可以作为本次分享的参考。不过不看也...
2024-01-10![[ vue ] 解耦vuex(按照组件来组织vuex的结构)](/wp-content/uploads/thumbs/529425_thumbnail.jpg)
[ vue ] 解耦vuex(按照组件来组织vuex的结构)
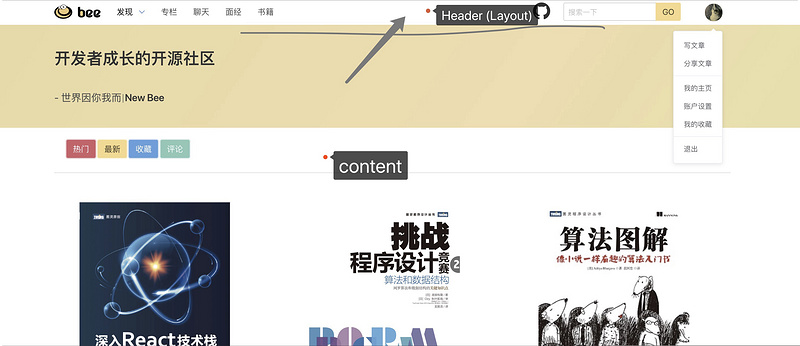
随着应用复杂度的增加,vuex用一个 store/index.js 文件来描述已经很难维护了,我们想把这些状态分割到单独文件里面。参考1:https://vuex.vuejs.org/zh/guide/structure.html参考2:https://github.com/PanJiaChen/vue-element-admin[ 最终项目结构 ]E:.│ ├─components│ article.vue│ header.vue│ sidebar.vue│ ...
2024-01-10
Vuex 进阶之模块化组织详解
上上篇:Vuex 入门上一篇:Vuex 提升自制vuex LOGO前两篇讲解了一下 Vuex 的基本使用方法,可是在实际项目中那么写肯定是不合理的,如果组件太多,不可能把所有组件的数据都放到一个 store.js 中的,所以就需要模块化的组织 Vuex,首先看一下 项目结构。 项目结构一、首先执行以下命令:vue init ...
2024-01-10
三万字,100张图,1个小时,带你整体了解 vue 前端架构
最近写的文章很多,但是非常不爱发布文章了,直到我最近用 notion 搭建了我的博客,重新找回了写文章的初衷,近几年一直在致力于后端,这个教程是我以前闲着没事研究前端架构写的,这次整理博客全部迁移到 notion 上去,顺便整理合并,校对了一下,感兴趣的朋友可以预览一下,专业的前端同学可...
2024-01-10
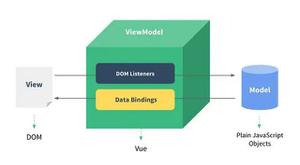
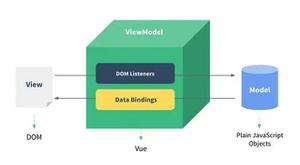
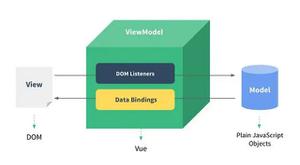
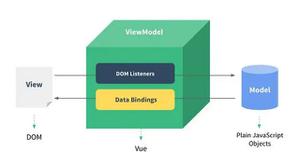
架构图以及vue的简介 架构图以及vue的简介
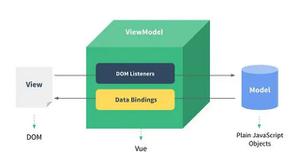
架构图前后端分离总架构图 前端架构设计图 MVVM架构模式MVVM的简介MVVM 由 Model,View,ViewModel 三部分构成,Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;View 代表UI 组件,它负责将数据模型转化成UI 展现出来,ViewModel 是一个同步View 和 Model的对象。在MVVM架构下,View 和 Model...
2024-01-10
vue -- 插件的开发与使用
开发插件插件通常会为 Vue 添加全局功能。插件的范围没有限制——一般有下面几种:1、添加全局方法或者属性,如: vue-custom-element。2、添加全局资源:指令/过滤器/过渡等,如 vue-touch。3、通过全局 mixin 方法添加一些组件选项,如: vue-router。4、添加 Vue 实例方法,通过把它们添加到 Vue.prototype 上...
2024-01-10
详解Vue组件之作用域插槽
写作用域插槽之前,先介绍一下Vue中的slot内容分发:如果<child-component></child-component>标签之间没有插入那两个p标签的话,页面会显示子组件模板中定义的“<p>父组件如果没有插入内容,我将被显示</p>”这一则内容,但如果<child-component></child-component>标签之间有插入内容的话,则子组件模板中的<slot></s...
2024-01-10
vue 分页插件
有个小问题就是最多显示3个分页,可以手动改一下配置参数就好。直接代码:<template> <div class="pageination_align"> <div class="pageination" v-if="pageinationTotal"> <div @click="pageUp(0)" class="pagination_page" :class="startDisabled?\'disabled\':\'\'">首页</div> <div @click="pag...
2024-01-10
谷歌浏览器添加vue插件
需要先在百度搜索 “谷歌访问助手”点击这个链接,下载,安转(http://www.cnplugins.com/zhuanti/ggfwzs-install-course.html),安转完成后,会出现点击开启开发者模式,谷歌右上角会出现点击打开,搜索需要的vue插件就可以了点击“添加至chrome”就可以了 。安装成功可以在,更多工具--扩展程序中看到打开详...
2024-01-10
vue监听键盘事件的相关总结
按键修饰符在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:<!-- 只有在 `key` 是 `Enter` 时调用 `vm.submit()` --><input v-on:keyup.enter="submit">你可以直接将 KeyboardEvent.key 暴露的任意有效按键名转换为 kebab-case 来作为修饰符。<input v-on:keyup.page-down="onPag...
2024-01-10
关于Maven编译插件?
<build> <pluginManagement> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plu...
2024-02-25
从组件封装看Vue的作用域插槽的实现
作用域插槽不是那么直观的一个概念。Vue文档使用了一段描述性的话来解释作用域插槽:有的时候你希望提供的组件带有一个可从子组件获取数据的可复用的插槽……但是在我们应用的某些部分,我们希望每个独立的待办项渲染出和 todo.text 不太一样的东西。这也是作用域插槽的用武之地。但在我看...
2024-01-10
vue全屏事件开发详解
本文实例为大家分享了vue全屏事件开发的具体代码,供大家参考,具体内容如下在项目中有需求相应浏览器全屏,写了个案例代码先看看效果吧全屏显示:html代码:<!-- el-tooltip 文字提示 --><div class="btn-fullscreen" @click="handleFullScreen"> <el-tooltip effect="dark" :content="fullscreen ? `取消全屏`:`全屏`" placement=...
2024-01-10
vue的事件绑定
语法v-on:事件名.修饰符 = 方法名() | 方法名 | 简单的JS表达式简写: @事件名.修饰符 = 方法名() | 方法名 | 简单的JS表达式事件名: click|keydown|keyup|mouseover|mouseout|自定义事件名修饰符: .stop | .prevent | .once | .self | .left | .right | .middle | .up| .down | .keyCode | .keyAlias | .native | .passive事件绑定类型//单...
2024-01-10
vue事件对象与修饰符
事件对象event$event是vue提供的特殊变量,用来表示原生的事件参数event。$event可以解决事件参数对象event被覆盖问题<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script></head><body><div id="ap...
2024-01-10
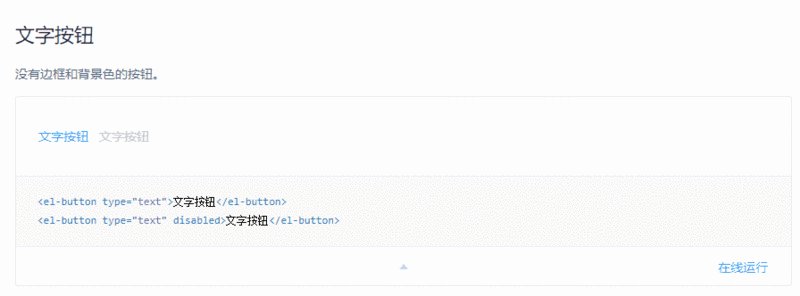
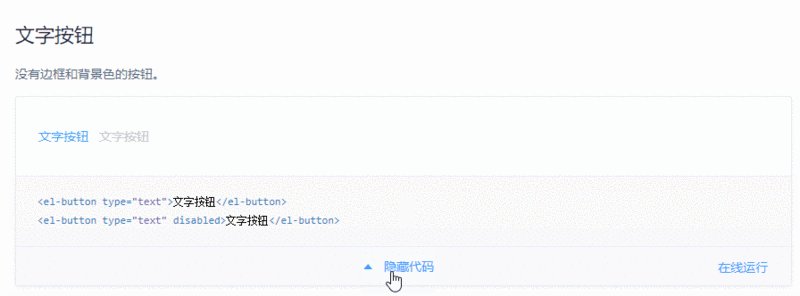
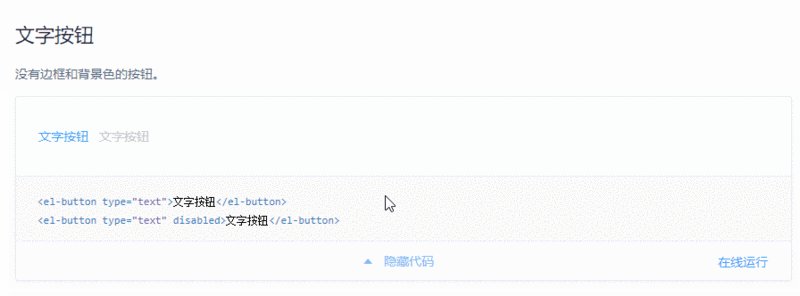
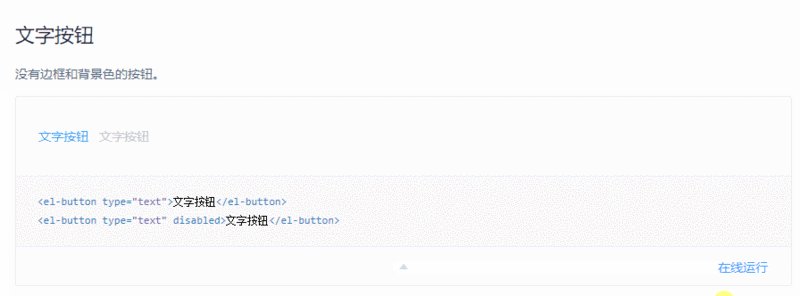
【Vue】如何利用vue封装一个可展开/收起的组件
最近有个需求就是用vue封装一个类似element 的展开/收起的组件,像下图这种自己可以写demo,但是不会封装,望前辈们指教指教,如果能贴个示例代码的话,万分感谢~!回答笔试题还是猎头哦,一般人也不会有这种需求。。。个人拙见:把几个常用的功能留作 prop 嘛,比如展开按钮的文本、比如你这个 g...
2024-01-10
第四章、Vue组件
目录组件1、根组件2、局部组件3、全局组件4、父组件传递数据给子组件5、子组件传递数据给父组件6、父子组件实现todoList每一个组件都是一个vue实例每个组件均具有自身的模板template,根组件的模板就是挂载...
2024-01-10
vue数组对比调整顺序
现有数据如下:想根据arr1的uid来排arr2的顺序let arr1 = [ { "attachment": "blob:http://localhost:8096/46c7bf55-e7a0-443a-8a62-ae5e89e4a8a5", "number": 0, "uid": 1638867875084, "id": ...
2024-02-08
vue组件间通信八种方式
1.props和$emit父组件向子组件传递数据是通过prop传递的,子组件传递数据给父组件是通过$emit触发事件来做到的。Vue.component('child',{ data(){ return { mymessage:this.message } }, template:` <div> <input type="text" v-mo...
2024-01-10
使用Vue组件实现一个简单弹窗效果
最近在使用element-ui框架,用到了Dialog对话框组件,大致实现的效果,跟我之前自己在移动端项目里面弄的一个弹窗组件差不太多。然后就想着把这种弹窗组件的实现方式与大家分享一下,下面本文会带着大家手摸手实现一个弹窗组件。本文主要内容会涉及到弹窗遮罩的实现, slot 插槽的使用方式, pro...
2024-01-10
修改原生单选框样式(vue单选组件)
一、效果如图 二、实现修改单选样式//html<div class="radio-wrap"> <input type="radio" v-model="pointer" :value="item" :id="\'selectDoll_\'+index" :disabled="item.money > rechargeMoney"> <label :for="\'selectDoll_\'+index" @click="judgeMoney(item)"></label>...
2024-01-10
vue 设计一个倒计时秒杀的组件
简介:倒计时秒杀组件在电商网站中层出不穷 不过思路万变不离其踪,我自己根据其他资料设计了一个vue版的核心思路:1、时间不能是本地客户端的时间 必须是服务器的时间这里用一个settimeout代替 以为时间必须统一 2、开始时间,结束时间通过父组件传入,当服务器时间...
2024-01-10
vue组件是如何解析及渲染的?
前言本文将对vue组件如何解析以及渲染做一个讲解。我们可以通过Vue.component注册全局组件,之后可以在模板中进行使用<div id="app"> <my-button></my-button></div><script> Vue.component("my-button", { template: "<button> 按钮组件</button>", });let vm = new Vue({ el:'#app'});</script>全局组件解析原理为了保证组件...
2024-01-10
vue3 可拖动的左右面板分割组件实现
目录分解组件左侧面板右侧面板入参分解propsslots具体实现如何拖动呢?事件监听宽度处理优化buggit地址最近在使用vue的时候,遇到一个需求,实现左右div可通过中间部分拖拽调整宽度,本文就整理一下,分享给大家,具体如下:效果图分解组件整体使用flex布局左侧面板面板的具体内容通过slot具名插...
2024-01-10
vue 设计一个具备组件交互的代码类?
比如我有 Parent Child 两个组件当 Parent 组件 onMounted 后去触发 Child 的 request renderData 方法我想得到的结果如下[ { name:'Parent', model:'parent', onMounted:function(){ this.$refs.child...
2024-03-03

