我正在学习vue test utils 遇到困难?
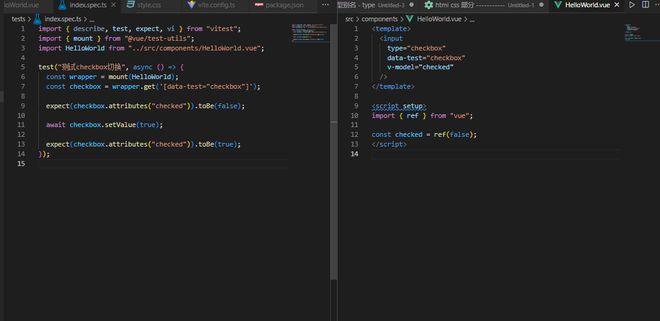
我正在学习vue test utils测试vue组件
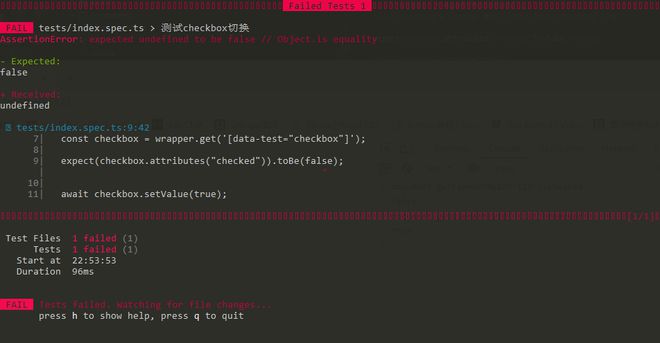
我有一个checkbox, 我尝试获取它的值却返回undefined.
我应该如何修改我的代码

回答:
describe('CheckBox', () => { it('renders properly', async () => {
const wrapper = mount(CheckBox)
expect(wrapper.vm.isChecked).toBe(false)
wrapper.vm.isChecked = true
expect(wrapper.vm.isChecked).toBe(true)
})
})
组件测试可以参考一下组件库。
比如 ElementPlus Vant NutUI
以上是 我正在学习vue test utils 遇到困难? 的全部内容, 来源链接: utcz.com/p/934737.html