树形结构的数据怎么控制子级数据的选择?
使用的UI库是 EleAdmin 后台管理模板
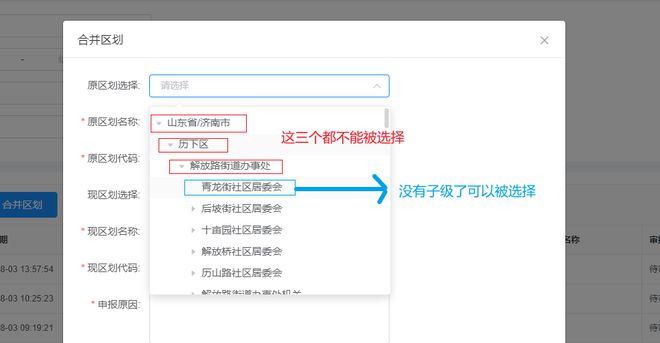
下面的区划选择是树形数据,想让这个树形数据选择子级数据的时候,如果下面有子级数据就不让选择,不让添加到下拉框里面并且给文字提示
比如说选择青龙街以上的数据不能选择,青龙街这条数据没有子级了就可以被选择
下面是区划的html
<el-row :gutter="15"> <el-col v-bind="styleResponsive ? { lg: 16, md: 12 } : { span: 8 }">
<el-form-item label="原区划选择:" prop="qhxz" label-width="100px">
<ele-tree-select
v-model="yqhxz"
ref="qhSelect"
placeholder="请选择"
:clearable="true"
:lazy="true"
:load="loadNode"
:init-value="initValue"
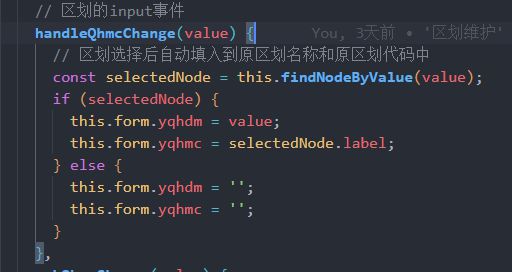
@input="handleQhmcChange"
/>
</el-form-item>
</el-col>
</el-row>
下面是树形数据懒加载
loadNode(node, resolve) { console.log(node.data);
this.curLevel = node.level;
if (!node.data) {
resolve([
{
label: this.$store.state.user.info.qhmc,
value: this.$store.state.user.info.qhdm
}
]);
} else {
listQhJsSon(node.data.value)
.then((list) => {
this.qhOptionsList = list;
resolve(list);
})
.catch((e) => {
this.$message.error(e.message);
});
}
}

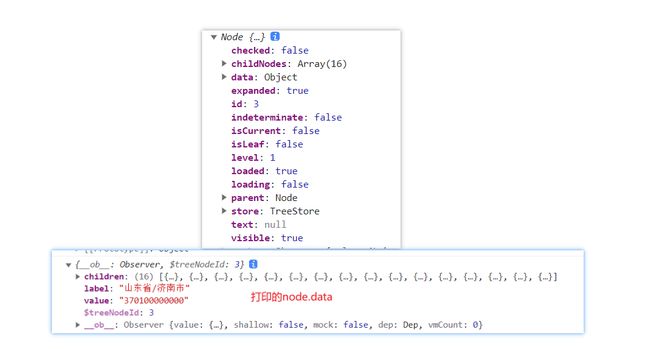
下面是我打印的懒加载里面的node
我在往下打印node.data.children就会出现报错了,请问需求这种应该怎么实现呢
回答:
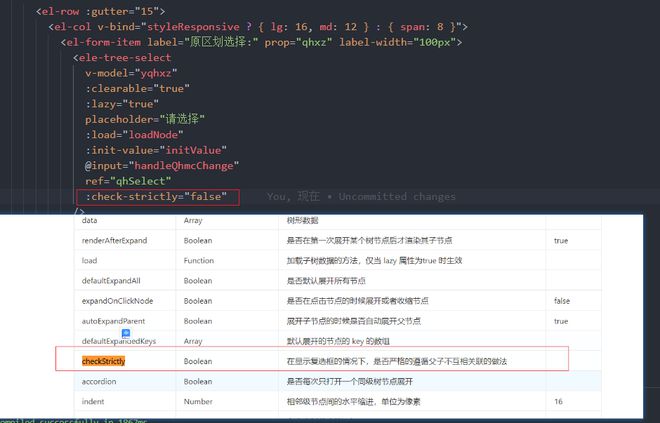
<el-tree-select> 组件不开启 check-strictly 属性不就是只能选择叶子节点么?
#选择任意级别 - TreeSelect 树形选择 | Element Plus
当属性 check-strictly=true 时,任何节点都可以被选择,否则只有子节点可被选择。
另外这个不是默认情况吗?看你的组件名称是 <ele-tree-select> 是不是自己封装过导致的。
以上是 树形结构的数据怎么控制子级数据的选择? 的全部内容, 来源链接: utcz.com/p/934738.html