html页面通过cdn引入`vue`,怎么封装组件引入呢?
这是html中引入了Component
<div class="App" id="App" v-cloak> <Component></Component>
</div>
<script src="./assets/cdn-resource/vue.min.js"></script>
<script src="https://unpkg.com/http-vue-loader"></script>
main.js 中App.component注册了组件
App = createApp({})App.component('Component', httpVueLoader('./test.vue'));
App.mount('#App');
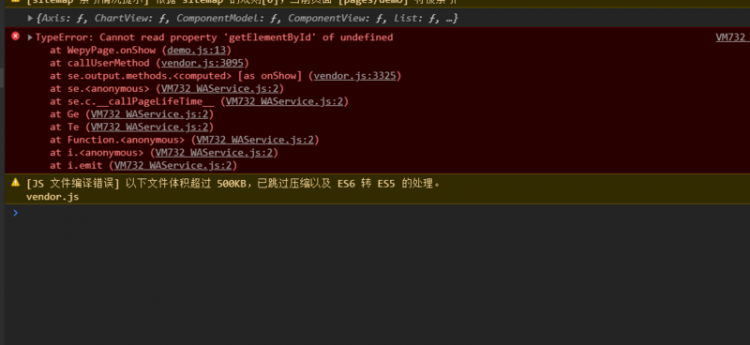
mian.js 和 test.vue在同级目录下,现在页面没有报错也没有显示出 test.vue组件对应dom及内容,问题出在哪里了呢?
test.vue 内容
<template> <div>test</div>
</template>
回答:
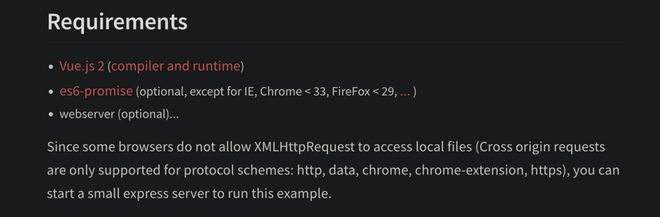
看说明是要求vue2,而且这个loader已经是3年前的东西了,就算是2也不一定最新版可以
以上是 html页面通过cdn引入`vue`,怎么封装组件引入呢? 的全部内容, 来源链接: utcz.com/p/934736.html