uniapp 使用luch-request 请求blob格式的数据,微信开发者工具preview可以预览,但是response无响应?
使用luch-request请求一个blob格式的图片,代码如下:
const uri = `${indexConfig.baseUrl}/act/process/highlightImg/${entity.procInstId}`; console.log('load flow image url => ' + uri);
http.get(uri, {
responseType: 'blob',
header: {
token: token,
}
}).then(response => {
console.log('load image flow---->111');
console.log('getFlow ===>' + JSON.stringify(response));
const content = response.data;
let url = URL || webkitURL;
let result = url.createObjectURL(new Blob([content], {
type: "image/jpeg"
}));
state.flowImg = result;
})
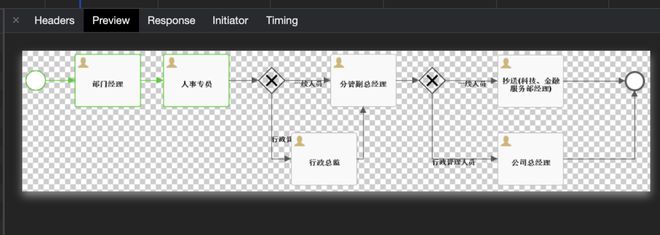
在微信开发者工具中preview中可以看到这张图片,但是response无响应。

请各位大神赐教,帮忙看看是什么原因?谢谢!
回答:
Blob 数据是不可解析的二进制数据。这意味着它不能被控制台中的编辑器解析,因此你无法在控制台中看到它。但是,你可以使用预览功能来查看 Blob 数据。预览功能允许你查看 Blob 数据的二进制表示。
以上是 uniapp 使用luch-request 请求blob格式的数据,微信开发者工具preview可以预览,但是response无响应? 的全部内容, 来源链接: utcz.com/p/934735.html







