vuecli的lib打包模式,打包之后以require动态引入的静态资源,地址前面都会自己加个js目录,导致获取不到文件?
打包的命令行:
"scripts": { "lib": "vue-cli-service build --target lib --name myHome --dest lib --entry ./src/exportLib.js"
},
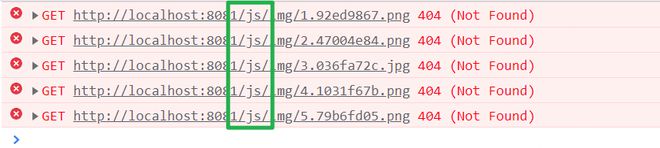
报错:
实际代码:
const imgList = [ require('../../assets/1.jpg'),
require('../../assets/2.jpg'),
require('../../assets/3.jpg'),
require('../../assets/4.jpg'),
require('../../assets/5.jpg'),
];
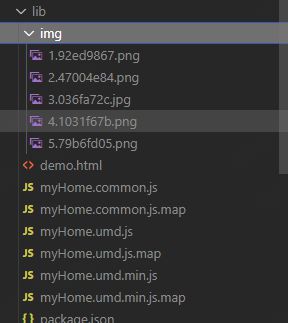
lib包目录结构
回答:
放在 public 目录下的静态资源直接使用 绝对路径 的形式直接使用就可以了,并不需要再使用 require 把资源加载进来。
比如说你的 /public/lib/img/ 这个目录下的图片文件,直接这样写就行了:
const imgList = [ '/lib/img/1.jpg',
'/lib/img/2.jpg',
'/lib/img/3.jpg',
...
]
以上是 vuecli的lib打包模式,打包之后以require动态引入的静态资源,地址前面都会自己加个js目录,导致获取不到文件? 的全部内容, 来源链接: utcz.com/p/934728.html




