vue2隔代组件通讯?
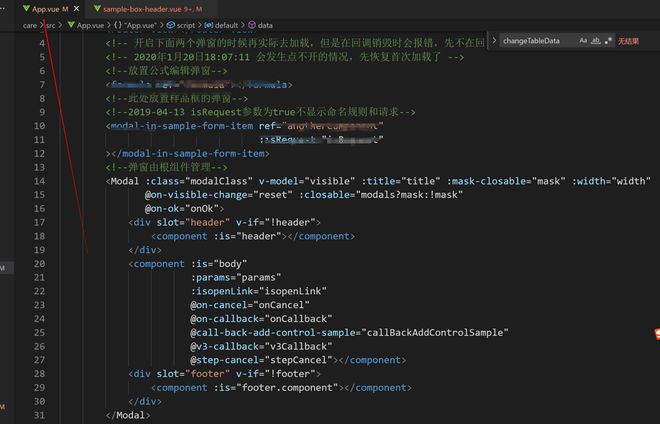
代码如下
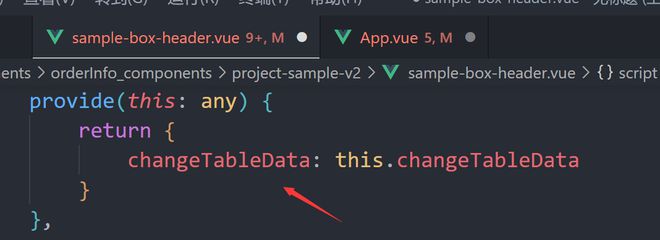
provide(this: any) {
return {
tableData: () => this.changeTableData,
}
},


this.changeTableData是要刷新表格的数据,provide发送changeTableData方法,在App.vue点击触发this.changeTableData,但是没有生效

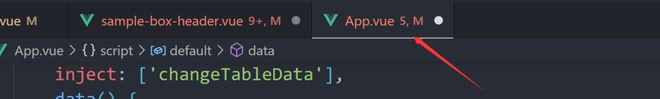
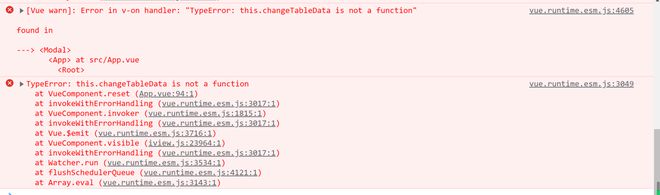
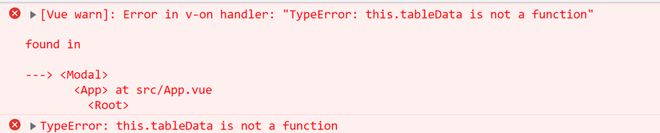
用了inject: ['changeTableData'],reset是点击触发这个this.changeTableData,不但没有生效,还在页面上报
大佬们,怎么在app.vue,点击触发这个this.changeTableData呢,
求大佬指导

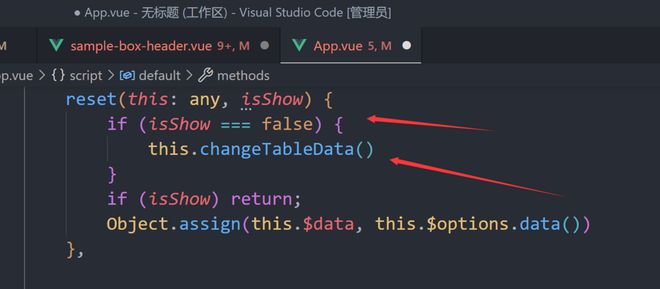
点击关闭的代码是这样的
// 维护弹窗状态 reset(this: any, isShow) {
if (isShow === false) {
this.tableData()
}
if (isShow) return;
Object.assign(this.$data, this.$options.data())
},

回答:
- 暂时看不出来问题在哪里
- 使用 MVVM 框架时,应该减少手动操作组件,尽量只操作数据,所以我认为你这个问题从根源上,就不应该这么做
回答:
我没记错的话 provide 是父组件,inject 是后代组件,为什么题主反过来使用了,原型链是向上查找的,不能反过来使用吧
父组件调用后代组件可以考虑用 $refs
// 子组件定义methods: {
hello() {
console.log("Hello, World!");
}
}
// 父组件调用
template: '<ChildComponent ref='child' />',
methods: {
test() {
this.$refs.child.hello()
}
}
回答:

provide和inject是在父组件中使用provide,在后代组件中使用inject,以达到将父组件中的数据传递给后代组件的目的,你理解错误,用反了。
你这里可以在后代组件中触发函数,使用provide和inject传递一个变量,在后代组件中进行watch监听,有改变就调用changeTableData函数
最好的做法还是使用EventBus,这个可以网上搜索下,有很多,https://zhuanlan.zhihu.com/p/72777951/
回答:
试下这个?
provide: function() { return {
tableData: () => this.changeTableData
}
}
回答:
Vue 组件通信的 8 种方式 推荐你看我写这篇文章 https://segmentfault.com/q/1010000044084688
以上是 vue2隔代组件通讯? 的全部内容, 来源链接: utcz.com/p/934729.html







