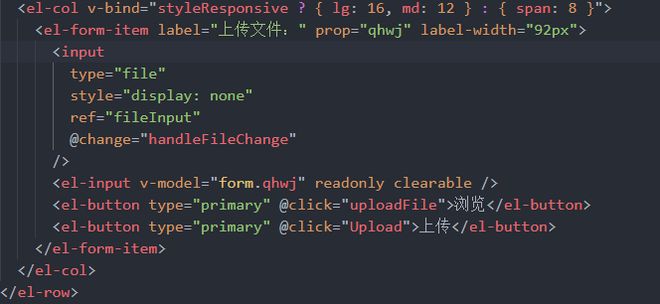
文件上传功能应该怎么做?
上传文件的功能是后端来做
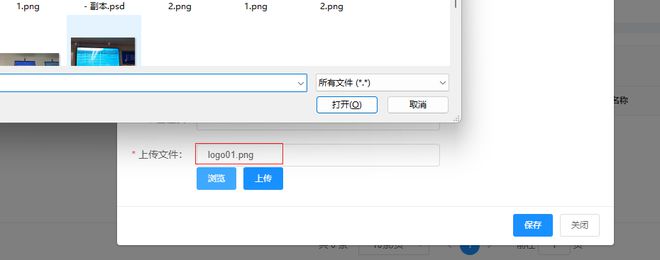
点击浏览按钮能弹出选择的文件夹
点击上传的按钮需要调接口完成上传功能
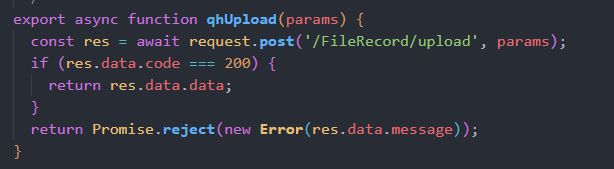
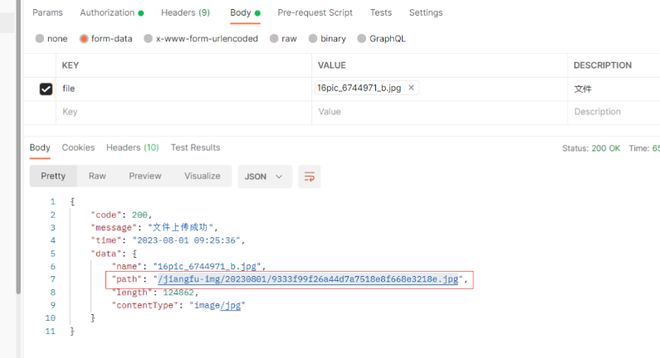
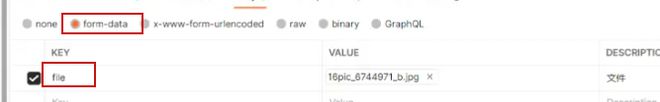
下面是定义的接口和后端postman截图

只要传一个path就可以了,请问应该在Upload方法里面怎么调用接口把需要上传的文件传给后端呢
回答:
流程如下:
1、input type = file
2、调用上传前事件
3、上传前事件中将file文件转formData
4、调用后端oss接口上传文件
5、上传完成后回显数据
6、点击图片/视频预览
<el-upload class="upload-demo" action="" :file-list="fileList" :before-upload="beforeAvatarUpload"> <el-button icon="el-icon-upload" size="small" type="primary">
上传
</el-button>
</el-upload>
beforeAvatarUpload为文件上传前的操作,该方法中会携带一个参数file,file就是当前上传的文件,我们需要用new FormData()转为file文件格式,调用后端接口上传图片/视频。
beforeAvatarUpload(file) { let formData = new FormData();
formData.append('file',file)
// 调用oss后端接口
ossUpload(formData).then(el=>{
// 上传成功后返回的数据:el,该参数内的url就是视频/图片http的访问地址,将该方法存储到回显的数据中
this.upload(el.data)
}).catch(err=>{console.log(err)})
}
upload(val) { // 此处可以校验上传的格式,如果视频格式不是mp4则会提示
if(val.fileSuffix != ".mp4"){
return this.$message.error('视频格式不正确')
}
this.dataList.push({
fvName: val.name,
fvUrl: val.url,
//.....
})
}
图片的上传也是一样的,此时图片上传和视频上传的一般流程就结束了,页面列表中遍历dataList即可回显数据。
如果你用的element ui那么直接用组件即可,不需要input type = file,如果你不想额外写函数上传,那么只需要将组件的action的数据填写成后端给到的oss请求,然后利用组件的上传成功事件on-success事件获取上传回调回答:
构造 FormData 将文件上传给后端即可,示例如下:
const form = new FormData();// 可以在handleFileChange事件中拿到file
form.append("file", file);
const { data } = await axios.post("/", form);
// 将data.path再次调用接口传给后端
console.log(data.path);
回答:

上传文件要用表单form-data提交的方式,而且参数key是file
handleFileChange 拿到的文件塞进formData传给后端;
const data = new formData()datas.append('file',file)
header中要有'Content-type': 'multipart/form-data'
回答:
看了一眼,好像 DCodes 的答案靠点谱。
你都选了 elementui 了,直接用 el-upload 就完事了,应该就需要配置 action 为上传接口地址就行。这个适用于有独立的上传接口,表单提交只需要 url + 表单
至于手动写 el-input type=file 的是另一种情况(没有独立的上传接口,file资源和表单需要同一个接口上传)。
以上是 文件上传功能应该怎么做? 的全部内容, 来源链接: utcz.com/p/934710.html