uniapp中,怎么让ucharts插件折线图的Y轴固定?
ucharts官方文档:https://www.ucharts.cn/v2/#/document/index
在这里先感谢各位耐心看完的大神,小弟感激不尽!!
问题:
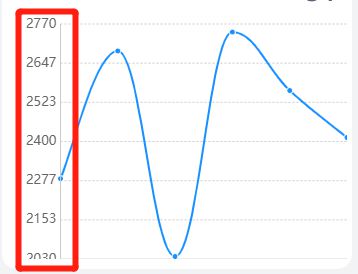
我把Y轴的值固定在0~3500,在数据更新后,Y轴左边的值就会发生变化,而不是固定在0~3500,如下图↓
以下是我的代码部分
<view class="charts-box" > <qiun-data-charts
type="line"
:opts="opts"
:chartData="chartData"
/>
</view>
data() { return {
chartData: {},
opts: {
color: ["#1890FF","#91CB74","#FAC858","#EE6666","#73C0DE","#3CA272","#FC8452","#9A60B4","#ea7ccc"],
padding: [15,0,0,15],
legend: {
show:false
},
dataLabel:false,
xAxis: {
disabled: true,
boundaryGap:'justify'
},
yAxis: {
type:'value',
gridType: "dash",
dashLength: 2,
calibration:false,
splitNumber:6,
min:0,
max:3500
},
extra: {
line: {
type: "curve",
width: 2,
activeType: "none",
animation:'vertical'
},
tooltip:{
yAxisLabel:false
},
}
},
previewTimer:null,
previewData:[3000,2000,1000,2500,2900,3100,3200],
}
},
onReady() { this.getServerData();
},
getServerData() { //模拟从服务器获取数据时的延时
setTimeout(() => {
categories: [],
let res = {
series: [
{
name: "心率",
data: this.previewData
}
]
};
this.chartData = JSON.parse(JSON.stringify(res));
}, 1000);
//每隔一秒更新一次数据
this.previewTimer= setInterval(() => {
// this.previewData.unshift(this.randomNum(2000,2800))
let res = {
categories: [],
series: [
{
name: "心率",
data:[this.randomNum(2000,2800),this.randomNum(2000,2800),this.randomNum(2000,2800),this.randomNum(2000,2800),this.randomNum(2000,2800),this.randomNum(2000,2800)]
}
]
};
this.chartData = JSON.parse(JSON.stringify(res));
}, 1000)
},
//生成随机数,用来模拟数据randomNum(minNum,maxNum){
switch(arguments.length){
case 1:
return parseInt(Math.random()*minNum+1,10);
break;
case 2:
return parseInt(Math.random()*(maxNum-minNum+1)+minNum,10);
break;
default:
return 0;
break;
}
},
回答:
谢邀,看了下Y轴配置文档,yAxis 的最大/最小值应该如下配置:
opts: { // ...
yAxis: {
type: "value",
gridType: "dash",
dashLength: 2,
calibration: false,
splitNumber: 6,
// 注意这里
data: [{
min: 0,
max: 3500
}]
},
// ...
}
另外,记得及时清理 setInterval,以免造成重复获取数据或者内存泄漏。
回答:
你更新数据的时候没有重制坐标:
getServerData
this.chartData = JSON.parse(JSON.stringify(res));this.opts.yAxis.min = 0;
this.opts.yAxis.max = 3500;
还有记得清一下定时器,不然同时多个定时器:
clearInterval(this.previewTimer);this.previewTimer = setInterval(() => {
// ...
}, 1000);
以上是 uniapp中,怎么让ucharts插件折线图的Y轴固定? 的全部内容, 来源链接: utcz.com/p/934702.html





![想让 f1(i) 返回 ele[i]的值 怎么设计?](/wp-content/uploads/thumbs/308843_thumbnail.png)
