Vue JSX props slots 类型定义问题?
请教各位 defineComponent((props, {emit, slots}) => { return () => <div></div> })
这种 JSX 语法写法的时候,大家是怎么声明 props emits slots 的类型的?
我遇到了以下问题:
- 模板里可以通过 defineSlots 得到类型提示,JSX 应该怎么做比较好?
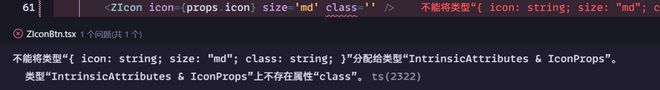
- props 定义运行时类型检测的时候,组件上写 class='' 的话 ts 会报错。报错图如下:


回答:
import { defineComponent, SetupContext } from 'vue'interface Props {
text?: string;
}
const MyComponent = defineComponent({
name: 'MyComponent',
props: {
text: String,
},
setup(props: Props, { emit, slots }: SetupContext) {
return () => (
<div>
{props.text}
{slots.default && slots.default()}
</div>
)
},
})
export default MyComponent
以上是 Vue JSX props slots 类型定义问题? 的全部内容, 来源链接: utcz.com/p/934623.html









