vue路由传参传接口中的一个值,怎样传单独的不是把接口中的这个值全部传过去了?
只需要接口中的一个code值,想要把这个值传到另一个组件里面作为接口参数传给后端,在home组件中有一个路由跳转到appointment了,我就把这个code值作为路由参数传过去了,这样做合理吗?
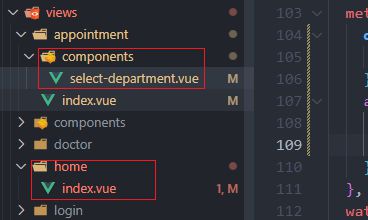
下面的图是目录结构
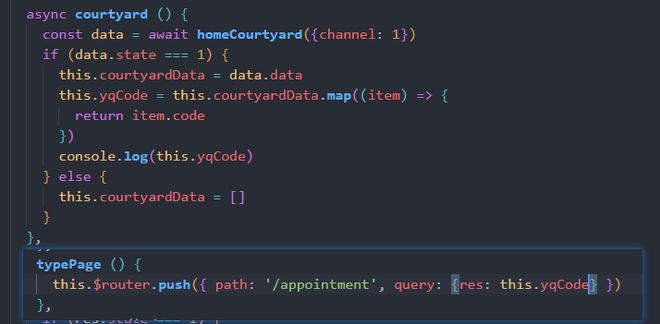
院区的接口async courtyard () {
const data = await homeCourtyard({channel: 1})
if (data.state === 1) {
this.courtyardData = data.data
this.yqCode = this.courtyardData.map((item) => {
return item.code
})
console.log(this.yqCode)
} else {
this.courtyardData = []
}
},
typePage () {
this.$router.push({ path: '/appointment', query: {res: this.yqCode} })
}
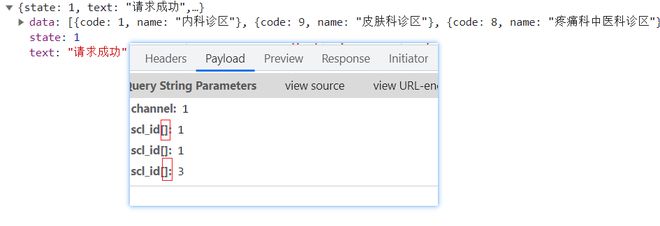
这样传完后,在appointment组件接收后作为接口参数传过去,就变成了三个了
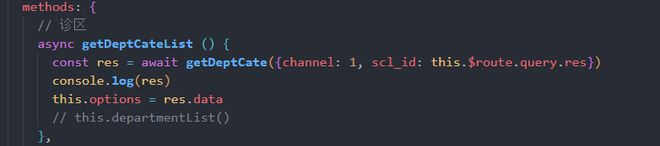
async getDeptCateList () { const res = await getDeptCate({channel: 1, scl_id: this.$route.query.res})
console.log(res)
}

这样虽然能获取到接口数据,总感觉不对劲,请问我应该怎么修改呢?而且为啥接口传参后scl_id参数名后面会有一个数组,这个应该怎么去掉?
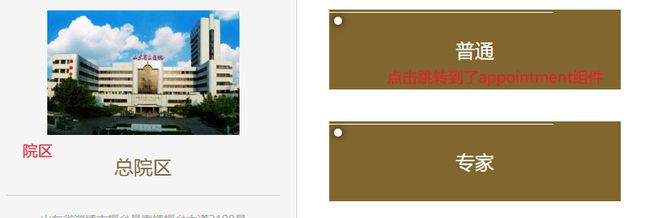
三个院区,三个code值
home组件传code值
appointement组件接收值,作为接口的参数,并把接口赋值给下拉框做渲染
回答:
<template> <div>
<div @click="ypePage(0)">总院区</div>
<div @click="ypePage(1)">东院区</div>
<div @click="ypePage(2)">医院</div>
</div>
</template>
ypePage (index) { this.$router.push({ path: '/appointment', query: {res: this.yqCode[index]} })
}
回答:
你传递的
scl_id: this.$route.query.res来自:
this.yqCode = this.courtyardData.map((item) => { return item.code
})
不就是一个数组吗,所以就会带数组框了
我觉得你可以用JSON.stringify()先把数组里的内容转成字符串,
在接收页面JSON.parse()转回来就可以了
回答:
参数this.yqCode是一个数组,你放在url上传参是不规范的,因为url上的参数只能是string
建议的话:将yqCode用join切割成字符串传过去,然后接收时用split转换回来
回答:
你用map获取了code,你的参数就是一个数组了,转一下json字符串。需要注意一下的是,当你的数组过长的时候,url参数有字符串限制
以上是 vue路由传参传接口中的一个值,怎样传单独的不是把接口中的这个值全部传过去了? 的全部内容, 来源链接: utcz.com/p/934599.html