嵌套路由为什么不跳转?
router设置:
{ path: '/search',
component: () => import('../views/SearchView.vue'),
children: [{ path: 'searchone', component: () => import('../components/searchTable/SearchOne.vue') }]
}
路由占位符:
<template> <div>
<div class="menu">
<MySidebar :isCollapse="isCollapse" style="position: relative;"></MySidebar>
</div>
<div class="content" :class="{ active: isCollapse }">
<MyHeader @changeMenu="changeMenu" :isCollapse="!isCollapse"></MyHeader>
<div class="main">
<router-view></router-view>
</div>
</div>
</div>
</template>
父组件css
.content { padding-left: 200px;
transition: all 0.6s;
.main {
width: 100%;
height: 100%;
}
}
子组件內联css:<div style="height:100px;width:100px">
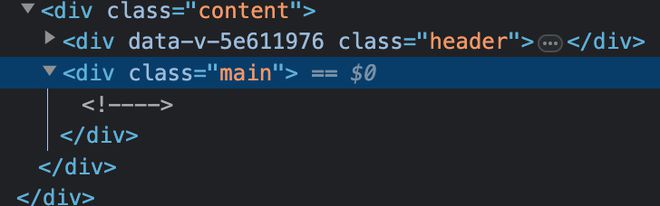
控制台查看元素,子组件压根没渲染到父组件中,,哪里设置出问题了吗?

回答:
SearchView.vue 里面有路由出口嘛?
以上是 嵌套路由为什么不跳转? 的全部内容, 来源链接: utcz.com/p/934598.html





