pm2托管的项目用nginx代理后刷新页面404?

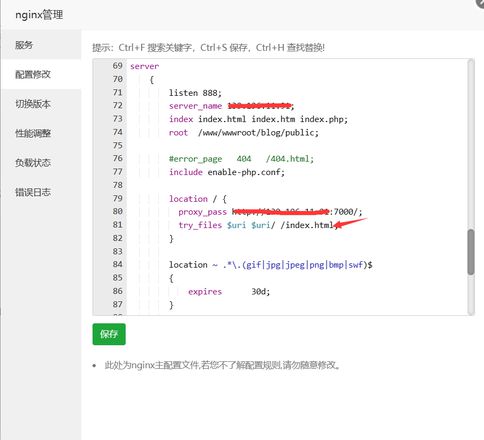
我的项目时在服务器7000端口,nginx在888端口,这个问题我在网上查的全是说加上箭头这句话,但是加上这句话后端的请求就请求不到了一直404,奇怪的是把这句话去掉后端请求又正常了,但是刷新页面404,有大佬可以解答一下吗
回答:
静态资源和api代理分开写:
#静态资源代理 location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
#接口代理
location /api {
proxy_pass http://xxx;
# ....
}
回答:
自己没弄清楚,前端输入的路由地址在后端没有配,我原本以为这个nginx可以解决,这个是需要一个插件connect-history-api-fallback,他在服务端使用可以解决单页面文件路由问题
回答:
要知其然还要知其所以然,否则就是你现在这个状态。
这行命令的意思是,对于用户请求的 pathname,先尝试 $uri 也就是准确文件;如果没有就尝试 $uri/ 也就是文件夹;都没有就请求 /index.html,交给它处理。
对于单页应用来说,这样做是必要的,因为很多 pathname 并没有对应的物理文件。
但是对于反向代理来说,这个配置就会破坏整个应用了。你要做的,是在 7000 的服务器做好类似的配置。
回答:
server { listen 8057;
root /home/web/;
location / {
index index.html;
try_files $uri $uri/ /index.html;
if ($uri ~* \.(html)$) {
add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";
}
}
location /api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-Ip $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
}
给你一个我的配置例子。看着你的配置好像没问题,你别再宝塔这个地方看,你直接去看nginx的配置文件,/etc/nginx/ 里面看看。
以上是 pm2托管的项目用nginx代理后刷新页面404? 的全部内容, 来源链接: utcz.com/p/934581.html







