vue3+vite router没有注册页面为什么页面中的依赖也被打包了??
今天在写一个demo的时候 引入了一个编辑器 然后在router中没有注册demo页面
// path: '/pages/demo', // name: 'pagesDemo',
// component: () => import('/@/views/pages/demo/index.vue'),
demo/index 下
// 引入组件const Editor = defineAsyncComponent(() => import('/@/components/editor/index.vue'));
components/editor/index
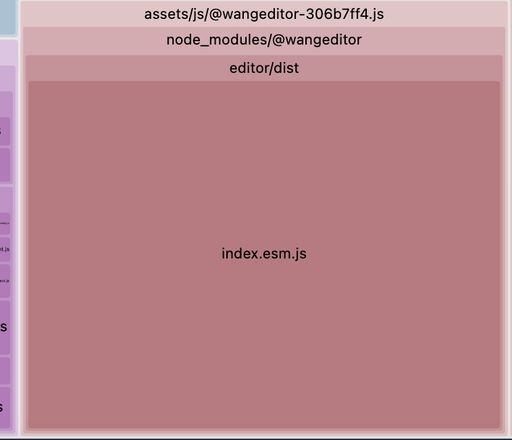
import { IDomEditor } from '@wangeditor/editor';为什么页面没有注册的情况下 打包工具分析还是打包进去了? 占了800多kb
求老法师解惑 感谢
emmmmmm 为什么没人回答呢
回答:
在 Vue 3 + Vite 中,如果你的路由没有注册页面,但页面中的依赖被打包了,可能是因为 Vite 的动态导入特性导致的。
Vite 支持动态导入模块,这意味着你可以在代码中使用类似于 import() 这样的语法来动态加载模块,而不需要在路由中注册页面。当你使用动态导入模块时,Vite 会根据模块的引用关系自动分析和打包依赖,这就是为什么页面中的依赖被打包的原因。
在页面中使用动态导入语法时,Vite 就不会自动打包页面组件的依赖了。需要注意的是,使用异步组件的方式可以减小打包体积,但会增加页面的加载时间,因为组件需要在运行时动态加载
以上是 vue3+vite router没有注册页面为什么页面中的依赖也被打包了?? 的全部内容, 来源链接: utcz.com/p/934528.html









