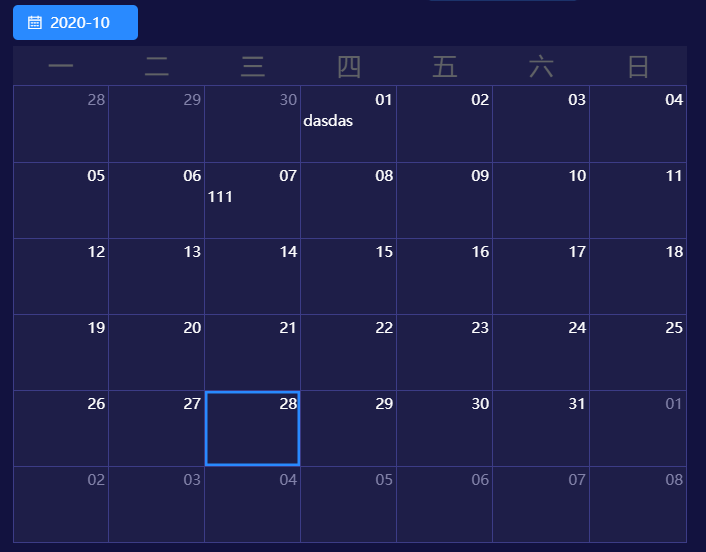
el-calendar 切换月份获取开始日期和结束日期,用于渲染?

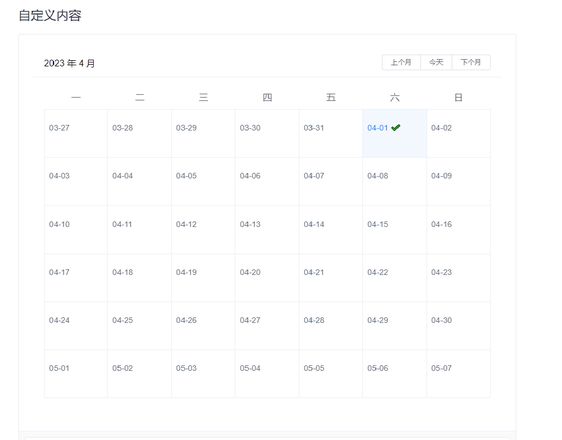
比如切换到2023年4月,要想获取开始日期 2023-03-27,结束日期 2023-05-07,并触发查询数据用于渲染怎么处理
回答:
<template> <el-calendar v-model="value" @prev-click="handleMonthChange" @next-click="handleMonthChange"></el-calendar>
</template>
<script>
export default {
data() {
return {
value: new Date() // 当前日期
};
},
methods: {
handleMonthChange(date) {
// date 是切换后的日期,根据这个日期来计算开始日期和结束日期
const year = date.getFullYear();
const month = date.getMonth();
const startDate = new Date(year, month, 1); // 开始日期
const endDate = new Date(year, month + 1, 1); // 结束日期
console.log(startDate, endDate);
//根据开始日期和结束日期来查询数据,然后更新视图
// ...
}
}
};
</script>
回答:
一般这种业务都推荐使用日期选择,而不是日历,或者通过两个日历组件来实现
回答:
换一种解决思路,一个日历视图一共(7*6)42个数据,开始日期直接当天往前推7天,结束日期+42天,包含住就行,如果想要精确计算,就是判断今天是不是周一,不是就找上一个周一,结束日期就是当天外后推,42-往前推的,以此类推,写方法计算
以上是 el-calendar 切换月份获取开始日期和结束日期,用于渲染? 的全部内容, 来源链接: utcz.com/p/934527.html