el-calendar如何切换渲染指定月份?

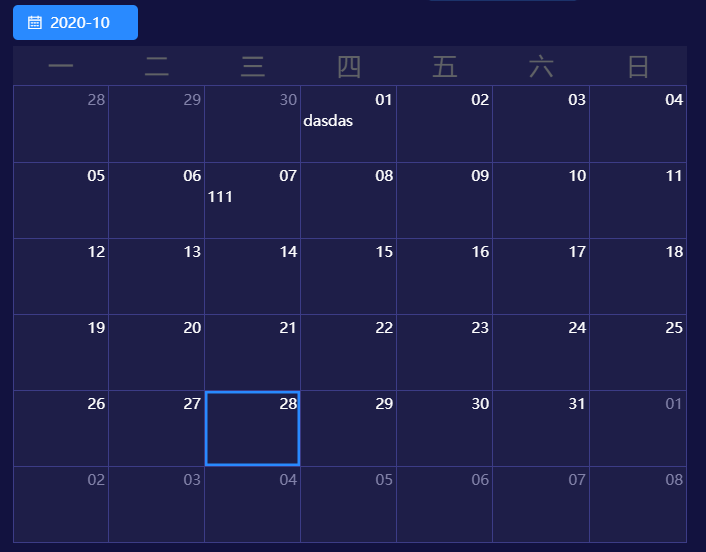
为了实现类似这样,点击上边日期选择后切换到对应的月份,求教
回答
html
<script src="https://unpkg.com/vue/dist/vue.js"></script><script src="https://unpkg.com/[email protected]/lib/index.js"></script>
<div id="app">
<el-date-picker
v-model="value"
type="date"
placeholder="选择日期">
</el-date-picker>
<el-calendar v-model="value">
</el-calendar>
</div>
JS
var Main = { data() {
return {
value: new Date()
}
}
}
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')
以上是 el-calendar如何切换渲染指定月份? 的全部内容, 来源链接: utcz.com/a/59319.html









