前后端分离之后,怎么在用户打开页面的时候就获取登录信息?
前提是已登录
前后端分离,当用户打开界面的时候,浏览器请求服务端的 nginx 获取 html+js+css 这些静态文件绘制界面
但是这些 html+js+css 可能是 vue 或者 react 编译出来的,本身不包含 user 信息
我想到的办法就是,浏览器绘制好了界面之后(或者绘制中),发出 ajax 请求后端 api 接口获取当前用户是谁
然后把 user 信息一起绘制到界面上
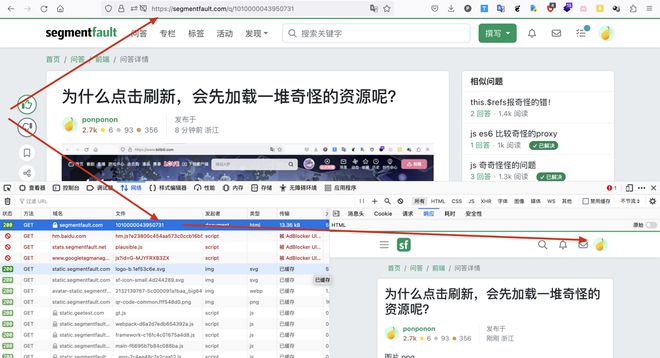
但是我看了 segmentfault、juejin 等等网站的实现
好像加载的首个资源就包含了用户信息了

也就是说,加载第一个资源的时候,就一条龙的知道了 user 信息了,不需要二次请求后端接口了
这是怎么实现的?服务端渲染吗?
回答:
你要想在服务端返回 HTML 的那一刻就知晓用户信息,那只能是 SSR。
回答:
浏览器请求这个页面的时候是有cookie的,服务端根据cookie拿到用户信息,直接塞到 HTML 中,再返回出来
回答:
segmentfault 后端来回答一下,可以直接的告诉你,这个信息是服务端渲染的,然后再异步加载一些消息之类的信息,因为对于消息来说稍微延迟一点问题不大,但是对于当前用户来说,必须要首次渲染就展现是否正常登录。如果需要我也可以给你艾特我们前端给你做个解答。@robin
回答:
直接上项目吧可以参考一下:https://github.com/LOGEDI/authentication-project-front-and-end-
回答:
用服务端渲染(SSR)的技术实现的,社区用了 Next.js ,其原理是利用 nodejs 运行 react 生成静态 html,解决首屏加载以及 SEO 的问题,通用 vue 也有类似的解决方案 Nuxt
以上是 前后端分离之后,怎么在用户打开页面的时候就获取登录信息? 的全部内容, 来源链接: utcz.com/p/934526.html









