table列表修改状态所有的列disable掉?
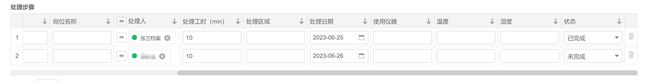
列表是封装的组件,看到的都是动态数据,如下图
现在的需求是右边的状态栏,点击单选下拉框选择已完成 所有的项都disable掉,只保留状态栏可以来回操作,未完成可以编辑列表的所有的项。
由于代码量太多就展示引用列表组件的代码
<component :index="index" :id-list="idList" ref="formItemSub" :sing-form-data="singleAuth"
:source="item" class="sub-form-cell dis-tab-text"
:no-edit="!formItemStyle.modify"
:key="item.fakeId"
style="width: 100%;min-width: 150px;" @on-is-dirty="isDirty" @upload-update-title="uoloadUpdateTitle"
:history="history"
@seleterChange="seleterChange"
:is="componentMap[item.type]" :nodeDetail="nodeDetail" :isProject="isProject" @date-picker-open="dataOpen"
@copyMirrorColumnData="copyMirrorColumnData"></component>
index是回显列表的数据
大佬们,请问是你们 是怎么个思路,可以说一下吗
回答:
啊,这? 咱也不知道你的这个组件是咋设计的啊。
按照你说的:
点击单选下拉框选择已完成 所有的项都disable掉,只保留状态栏可以来回操作,未完成可以编辑列表的所有的项。
所以简单说一下思路的话,就是在你的 <component> 组件中做一下判断呗。对 row 中的 status 属性做判断,是否为 已完成 状态。如果是的话 input 或者 select 组件就都设置为 disabled ,再做一下判断,排除掉 状态 这一列的 select 组件。
以上是 table列表修改状态所有的列disable掉? 的全部内容, 来源链接: utcz.com/p/934508.html