vue 使用 script setup 的时候,如何使用and 的 CreateForm?
https://github.com/creativetimofficial/muse-vue-ant-design-dashboard/blob/main/src/views/Sign-In.vue

网上的教程都是使用 this.$form.CreateForm 的方式调用
但是在 vue3 的 <script setup> 里面没有办法使用了 this.$form
所以我该怎么办?
我想知道 this.$form 是怎么来的?
import { createApp } from 'vue'
import App from './App.vue'
import router from "./router";
import Antd from "ant-design-vue";
// import JsonViewer from "vue-json-viewer";
import TopBar from "@/components/common/TopBar.vue";
import 'ant-design-vue/dist/antd.css';
import './scss/app.scss';
import DefaultLayout from './layouts/Default.vue'
const app = createApp(App).use(router).use(Antd);
app.component("top-bar", TopBar);
app.component("layout-default", DefaultLayout);
app.mount("#app");
为什么我都 .use(Antd) 了,还会报错
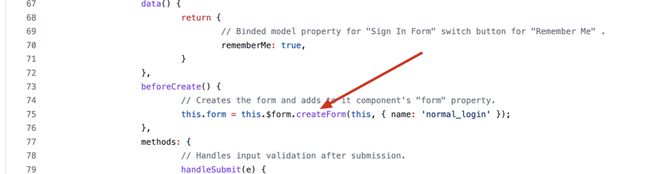
Uncaught (in promise) TypeError: this.$form is undefined beforeCreate SignIn.vue:69
回答:
你使用 script setup 的话应该使用的是 Vue3,相对应的是 AntD Vue 3x,AntD4V 从 2x 开始对 <Form> 组件做了重构不再使用 v-decorator 指令来进行数据绑定了 ? #组件重构 | 从 v1 到 v2 - Ant Design Vue
不排除说你使用的是 Vue 2.7.x 和 AntD Vue 1.x,那么需要阅读一下 Form 组件的注意事项:
- 如果使用
Form.create处理表单使其具有自动收集数据并校验的功能,建议使用jsx。如果不是使用
Vue.use(Form)形式注册的Form组件,你需要自行将$form挂载到Vue原型上。
Vue.prototype.$form = Form
但是都使用了 import { createApp } from 'vue' 我不太认为你使用的是 Vue 2.x
以上是 vue 使用 script setup 的时候,如何使用and 的 CreateForm? 的全部内容, 来源链接: utcz.com/p/934507.html








