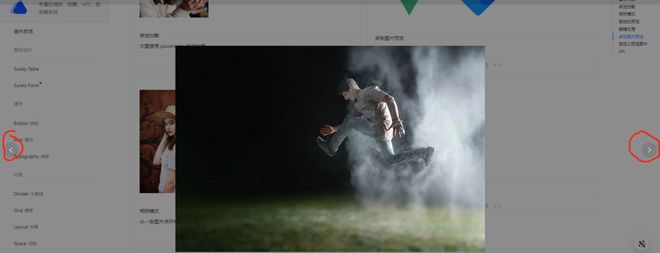
antdv a-image开启图片预览后,怎么获取到左右切换图片的事件?
 这是vue3的,用click和change都试过了,都解决不了
这是vue3的,用click和change都试过了,都解决不了
回答:
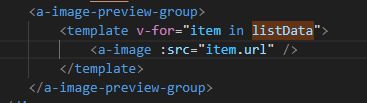
一开始以为 previewType 属性中会有一些钩子可以触发,但是并没有。看了一下 <a-image> 和 <a-image-preview-group> 两个组件的源码,并没有提供可以直接使用的钩子来触发外部事件。
只能说考虑使用 $refs 来获取一下子组件的内部的 current 状态了。
components/vc-image/src/Image.tsx at main · ant-design-vue · GitHub
components/vc-image/src/PreviewGroup.tsx at main · ant-design-vue · GitHub
components/vc-image/src/Preview.tsx at main · ant-design-vue · GitHub
以上是 antdv a-image开启图片预览后,怎么获取到左右切换图片的事件? 的全部内容, 来源链接: utcz.com/p/934509.html