ElementPlus 不能通过 value 和 @input 事件实现响应式了 ?
代码如下
<template> <el-card>
<el-input :value="name" @input="valueChange" class="w-340"/>
</el-card>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const name = ref("扑扑超市")
const valueChange = (val) =>{
name.value = val
}
</script>
<style lang="less" scoped>
</style>
输入内容,输入框被清空了

回答:
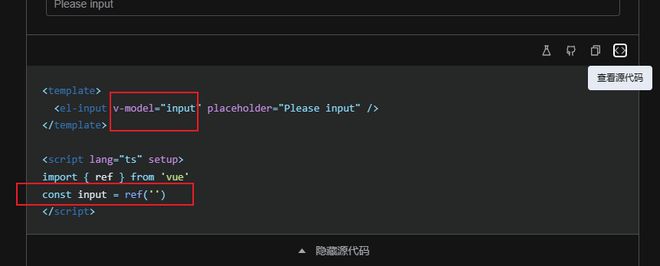
不是你问题中那么用的:
https://cn.vuejs.org/guide/components/v-model.html
https://element-plus.gitee.io/zh-CN/component/input.html#%E5%...
以上是 ElementPlus 不能通过 value 和 @input 事件实现响应式了 ? 的全部内容, 来源链接: utcz.com/p/934423.html