请问大家一个在小程序开发时,容易遇到的一个问题怎么解决更合适?

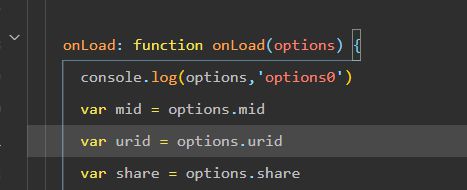
我这个页面有个onload 有些参数需要从options里面接收 然后做下图的接口数据请求

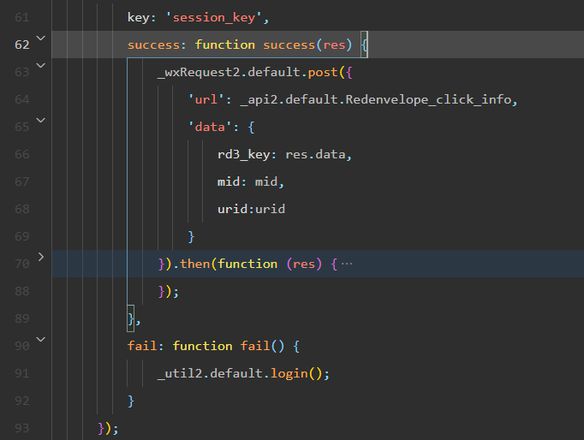
这个接口是需要登录之后才能正常调用的,所以会有个失败就执行_util2.default.login()的登录方法,
但是我重新调用登录后,登录是成功了,但是页面数据却没有更新
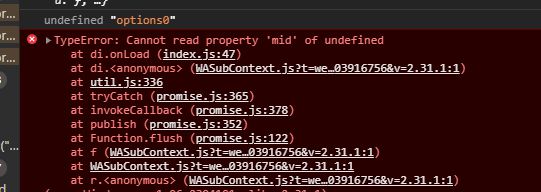
我想的是重新刷新下页面,但是如果重新刷新页面会导致onload的options参数无法接收到,
或者 是再次调用下Redenvelope_click_info 这个接口, 但是这样也会导致我无法获取onload里传过来的mid 和urid 参数,

请问这种情况 一般如何处理比较合适,有什么比较好的方法思路吗?
onLoad: function onLoad(options) { console.log(options,'options0')
var mid = options.mid
var urid = options.urid
var share = options.share
this.setData({
mid:mid,
urid:urid,
share:share
})
_tip2.default.loading();
var that = this;
wx.getStorage({
key: 'session_key',
success: function success(res) {
_wxRequest2.default.post({
'url': _api2.default.Redenvelope_click_info,
'data': {
rd3_key: res.data,
mid: mid,
urid:urid
}
}).then(function (res) {
if (res.code == 100) {
console.log(res.data.status,'resss333')
if(res.data.status == 1){
that.setData({
show_tc:true
})
}
that.setData({
data_content:res.data,
red_id:res.data.red_id
})
} else{
_tip2.default.toast(res.msg);
}
_tip2.default.loaded();
});
},
fail: function fail() {
_util2.default.login();
}
});
},
回答:
不建议你和后端这样设计系统,你们这样搞,在接口出问题的时候,极易造成死循环。
如果一定要这样弄,可以这样:
onLoad: function onLoad(options) { const sotreOptions = wx.getStorageSync('__OPTIONS')
if(!sotreOptions) wx.setStorageSync('__OPTIONS', options)
else options = sotreOptions
var mid = options.mid
var urid = options.urid
var share = options.share
this.setData({
mid:mid,
urid:urid,
share:share
})
_tip2.default.loading();
var that = this;
wx.getStorage({
key: 'session_key',
success: function success(res) {
_wxRequest2.default.post({
'url': _api2.default.Redenvelope_click_info,
'data': {
rd3_key: res.data,
mid: mid,
urid:urid
}
}).then(function (res) {
if (res.code == 100) {
wx.removeStorage({ key: '__OPTIONS'})
console.log(res.data.status,'resss333')
if(res.data.status == 1){
that.setData({
show_tc:true
})
}
that.setData({
data_content:res.data,
red_id:res.data.red_id
})
} else{
_tip2.default.toast(res.msg);
}
_tip2.default.loaded();
});
},
fail: function fail() {
_util2.default.login();
}
});
},
以上是 请问大家一个在小程序开发时,容易遇到的一个问题怎么解决更合适? 的全部内容, 来源链接: utcz.com/p/934420.html