Vue官网提到:模板表达式都被放在沙盒中,你不应该在模板表达式中试图访问用户定义的全局变量?
有2个问题不太理解:
(1)模板表达式为何要放在沙盒中,且不能访问用户定义的全局变量?我知道沙盒的目的是提供安全性,但是在模板中使用用户定义的全局变量也不会带来什么危害吧。难道自己坑自己?
(2)除了模板,Vue中的其它部分不需要放到沙盒中?
回答:

模板中的表达式将被沙盒化指的是模板中的内容将被封装成一个函数运行,模板中的内容会被替换为函数返回值
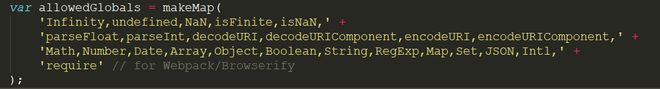
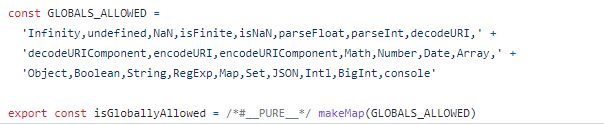
vue中template的内容会使用with改变作用域"with(this){return " + code + "}",所以使用this中没有定义的变量是会报错的,如果你想使用那么需要把它注册到全局,比如location,vue2写法是Vue.prototype.location = location,vue3是app.config.globalProperties.location = location,而vue中已经给你内置了一些全局变量,这些你是可以直接拿来使用的
vue2
vue3
回答:
可能是因为大多数全局变量都不是响应式的,比如:
// 全局变量const Global = {
status: 1
}
下面的写法,无法响应变化, 当某个地方修改了 status 后,页面也不会发生变化,除非重载页面;
vue"><template> {{ Global.status }}
</template>
以上是 Vue官网提到:模板表达式都被放在沙盒中,你不应该在模板表达式中试图访问用户定义的全局变量? 的全部内容, 来源链接: utcz.com/p/934421.html