h5监听视窗变化bug?
电脑端微信打开h5项目,快速拉大拉小视窗,当视窗快速拉小时获取的视窗宽度有问题(比实际的大)
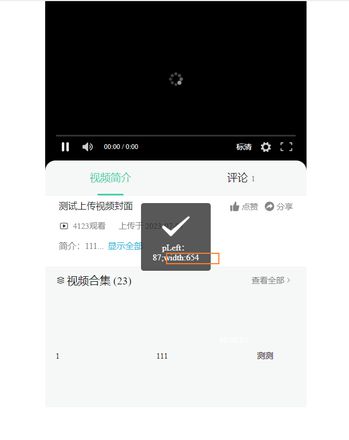
正常情况下(拉大时左右都有空余的情况才654):
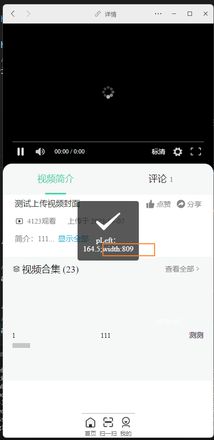
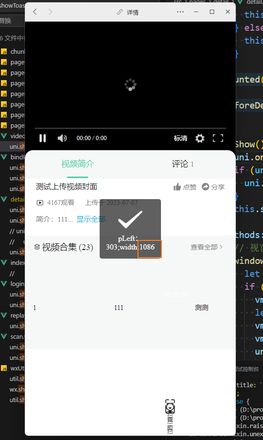
快速拉小时:(明显不对劲,这是为什么?)

onLoad(option) { uni.onWindowResize(this.windowResizeCallback);
}
methods:{
windowResizeCallback(res) {
let vm = this;
if (res.size.windowWidth > 480) {
uni.showToast({
title: `pLeft:${vm.pLeft};width:${res.size.windowWidth}`,
});
}
},
}
回答:
没用过uni, 我给出自己的推测。
页面里是不是有一些是和分辨率挂钩的css样式,例如:
@media only screen and (min-width: 768px){}样式里限制了页面的宽度,但是你快速改变页面尺寸的时候,刚好有一个尺寸是在你设置的分辨率之外的,导致某个div的宽度不受限制了,而这个div的宽度刚好809px.
回答:
你试试用防抖
以上是 h5监听视窗变化bug? 的全部内容, 来源链接: utcz.com/p/934419.html