ant-design-vue?
如下,使用a-tootlip封装了一个r-tooltip组件
<template> <a-tooltip
:placement="pos"
overlay-class-name="tip-text-box"
v-bind="$attrs"
v-on="$listeners"
>
<slot />
<template v-for="(_, name) in $slots" #[name]>
<slot :name="name" />
</template>
</a-tooltip>
</template>
<script lang="ts">
import { defineComponent } from '@vue/composition-api'
export default defineComponent({
name: 'RTooltip',
props: ['placement'],
setup (props) {
const pos = ref('top')
return {
pos
}
}
})
</script>
在使用的时候,内部包裹着一个span子标签
<r-tooltip :title="i18n.t('tip')"
placement="right"
>
<span class="w-full"></span>
</r-tooltip>
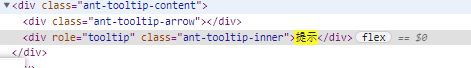
当鼠标hover到提示的时候,会出现a-tooltip的提示和一个白色背景的默认提示,如下图
经过元素的查看,发现是span继承了title属性,导致出现默认提示,如果把r-tooltip换成默认的a-tooltip,span也就不会继承title属性,那么这个问题就可以解决,请问这是为什么?

回答:
<span title="">这个示例</span>。title赋值为空就行了
以上是 ant-design-vue? 的全部内容, 来源链接: utcz.com/p/934376.html